How PostHog.com works
Contents
PostHog.com is built and maintained in-house by the  Eli Kinsey
Eli Kinsey Eli Kinsey is the mastermind behind how the site is structured.
Eli Kinsey is the mastermind behind how the site is structured.
For more context, read why we designed our website to look like an operating system.
The "operating system"
- At the top level,
gatsby-browser.tsxloads<Wrapper /> <Wrapper />renders the chrome of the "operating system"<TaskBarMenu />– the MacOS-style menu bar<Desktop />– the desktop app icons and desktop background<AppWindow />– the chrome for each app and where the content renders<CookieBannerToast /><AppWindow />loads<WindowProvider />and<WindowContainer />.
- This contains the window's top bar with the minimize, maximize, and close buttons. It also supports window resizing.
- Inside here is where the contents of each app renders
The apps
Each "app" is simply a page like a normal Gatsby site. There are a handful of apps:
<ReaderView />– used for all long-form content like the docs, handbook, blog<Editor />– a WYSIWYG page editor<Explorer />– an OS-style file explorer<Inbox />– an email-like app<Presentation />– a slide deck
Each app can reference shared components like <HeaderBar /> which contains the necessary navigational elements (like the back button, search, and filters).
Let's look at a product page to see how it uses the <Presentation /> template.
Example: posthog.com/session-replay
This page (/src/pages/session-replay/index.tsx) includes two critical pieces:
<SlidesTemplate />– the views where the content will display- Defines the
PRODUCT_HANDLE - Specifies which slides should appear in this presentation using
createSlideConfig
<SlidesTemplate /> loads up all the various templates needed (like <OverviewComponent />, <CustomersSlide />, <FeaturesSlide />) and sources the content using the useProduct hook.
useProduct hook
Each product's data is defined in a JSON file like:
/src/hooks/productData/session_replay.tsx
When the session_replay handle is passed into useProduct, it looks up the product's data like:
- icon
- color
- category
- SEO data
- screenshots array
- feature customers
- features array
- feature comparison chart
- etcc
Note: The
Billing Team
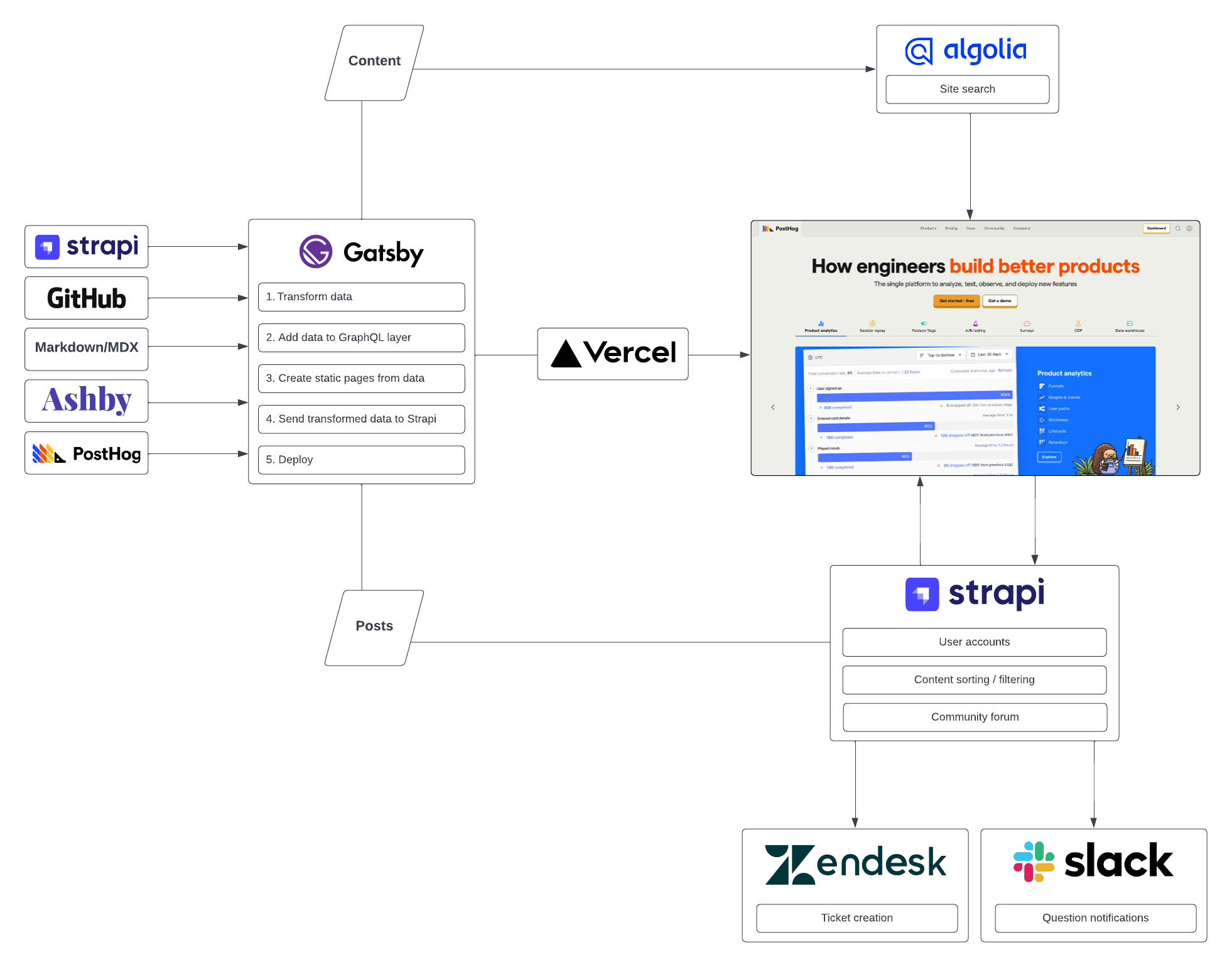
Services we use
| Service | Purpose |
|---|---|
| Vercel | Hosting |
| Gatsby | Static site framework |
| GitHub | Source code repository |
| Ashby (API) | Applicant tracking system |
| Algolia (API) | Site search |
| Strapi | Headless CMS for community profiles and changelog data |
| PostHog | Analytics, feature flags |
| Inkeep | AI-powered community answers |

Website content is stored in two places:
- Markdown/MDX files (in the GitHub repo) - most website content
- Docs, handbook, most pages
- Strapi - user-generated content
- Community forum posts, community profiles










