Events
Contents
An event is the core unit of data in PostHog. It represents an interaction a user has with your app or website. Examples include button clicks, pageviews, query completions, and signups.
Events consist of:
An
eventname like$pagevieworquery completed. Events starting with$are PostHog defaults.A
distinct_idwhich is a unique identifier for person, commonly auuidv7value like018daf23-89b3-7cf8-a4f1-94064c96df90A
timestampin ISO 8601 format, which is the time the event occurred like2024-05-22T17:09:29.220Z. This is most commonlynow(), but can also be in the past.properties, which are additional data likecoloror$current_url. Properties starting with$are PostHog defaults.
You can capture custom events using any of our SDKs or our API. PostHog's client-side SDKs, like JavaScript Web and React Native, can also autocapture events for you.
You can view recent events in your activity tab, which automatically updates every 30 seconds for a live view of activity in your app.
How events power PostHog
PostHog is event-based, meaning much of the functionality is triggered through events. Much of this is handled (and made nicer) by our SDKs, but under the hood, it is largely events. For example:
Changing person properties using
$setand$unsetproperties.Identifying an anonymous user with the
$identifyevent.Connecting two users with the
$create_aliasevent.Creating and updating groups using
$groupidentifyevents and$groupproperties.Calculating bounce rate for web analytics relies on the
$pageleaveevent.Calculating exposure and statistical significance for experimentation with the
$feature/experiment-feature-flag-keyproperty and$feature_flag_calledevent.Sending data to webhooks is triggered by ingesting specific events.
Anonymous vs identified events
PostHog captures two types of events: anonymous and identified. Identified events enable you to attribute events to person profiles, while anonymous events do not.
See our docs on anonymous vs identified events for more information.
Event properties
Like persons and sessions, events have properties. These are used for filtering, breakdowns, cohorts, targeting, and more.
While ingesting events, PostHog detects some type information for properties such as:
- Strings AKA text (default)
- Boolean
- Dates and timestamps
- Numbers
- Arrays
- Objects
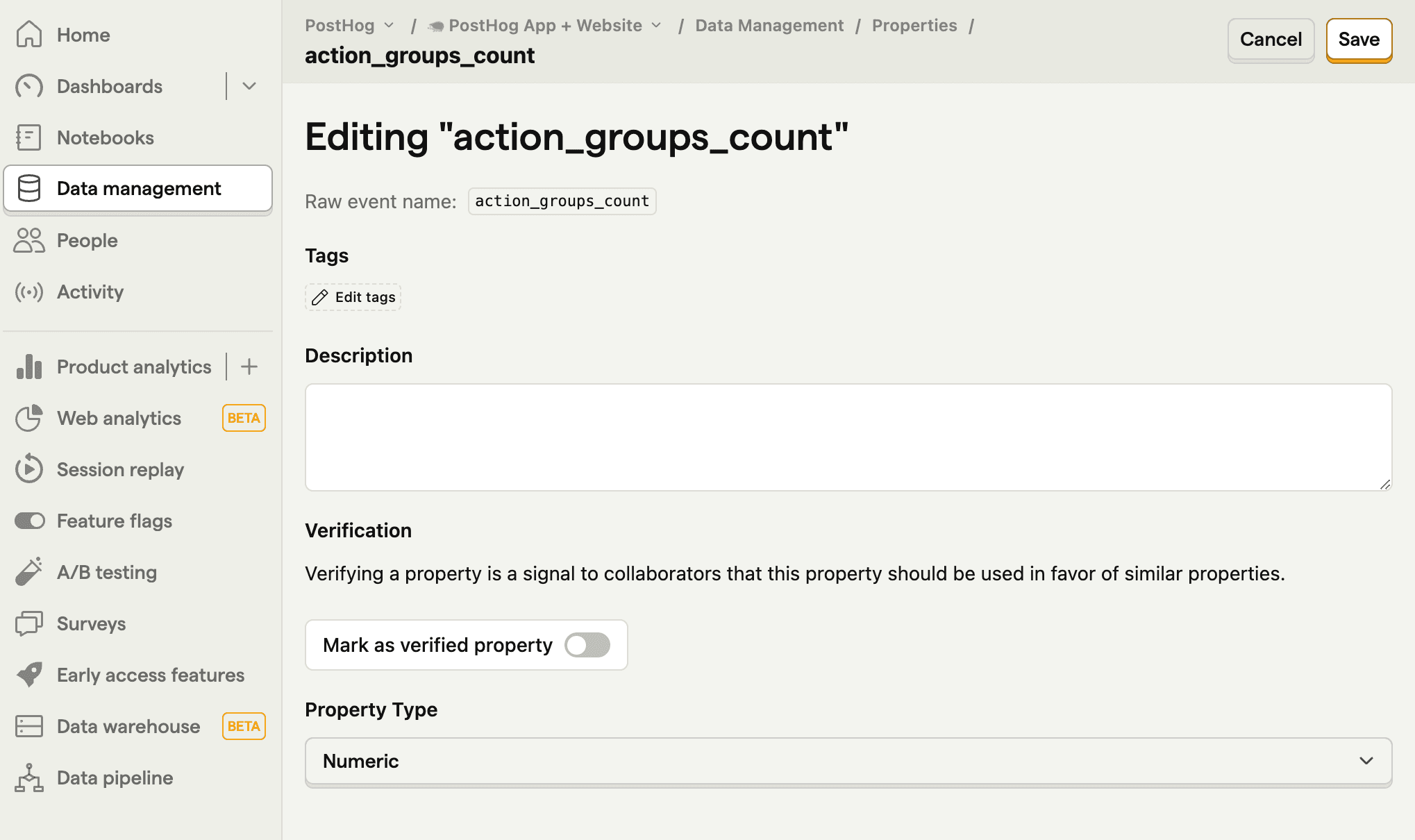
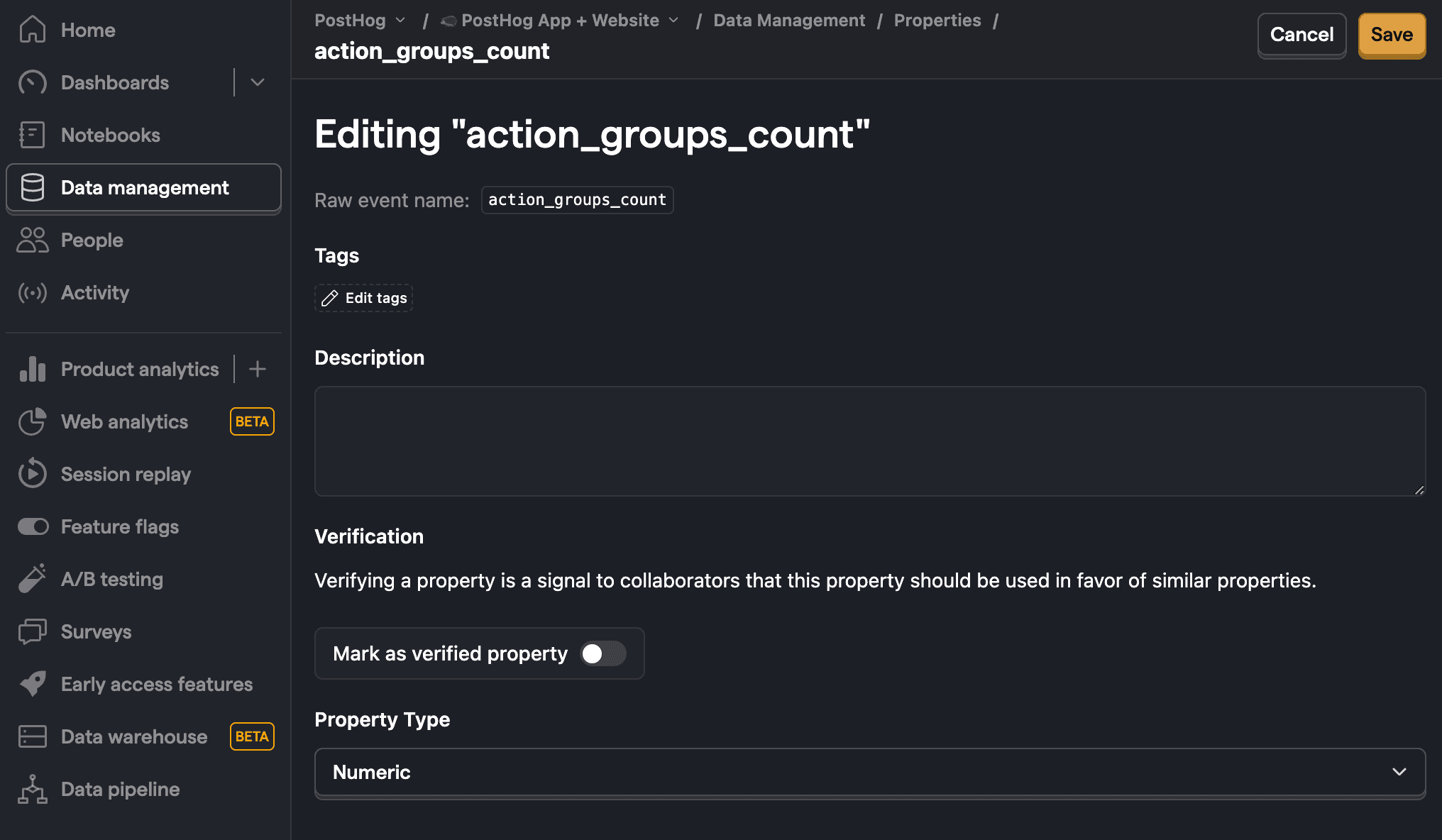
If something has been detected incorrectly, you can manually change the type by going to properties tab in data management, selecting the property, clicking on Edit, and then changing the property type manually. You can also add tags or mark a property as verified on this page.


Default properties
Below is a list of some of the properties that PostHog captures by default in client-side apps. You can see the full list of properties that PostHog captures by default in GitHub.
| Name | Key | Example value |
|---|---|---|
| Timestamp | $timestamp | 2024-05-29T17:32:07.202Z |
| OS | $os | Mac OS X |
| OS Version | $os_version | 10.15.7 |
| Browser | $browser | Chrome |
| Browser Version | $browser_version | 125 |
| Device Type | $device_type | Desktop |
| Current URL | $current_url | https://example.com/page |
| Host | $host | example.com |
| Path Name | $pathname | /page |
| Screen Height | $screen_height | 1080 |
| Screen Width | $screen_width | 1920 |
| Viewport Height | $viewport_height | 950 |
| Viewport Width | $viewport_width | 1903 |
| Library | $lib | web |
| Library Version | $lib_version | 1.31.0 |
| Search Engine | $search_engine | google |
| Referrer URL | $referrer | https://google.com |
| Referring Domain | $referring_domain | www.google.com |
| Active Feature Flags | $active_feature_flags | ['beta_feature'] |
| Event Type | $event_type | click |
| UTM Source | $utm_source | newsletter |
| UTM Medium | $utm_medium | email |
| UTM Campaign | $utm_campaign | product_launch |
| UTM Term | $utm_term | new+product |
| UTM Content | $utm_content | logolink |
| Google Click ID | $gclid | TeSter-123 |
| Google Ads Source | $gad_source | google_ads |
| Google Search Ads 360 Click | $gclsrc | dsa |
| Google DoubleClick Click ID | $dclid | testDclid123 |
| Google Web-to-app Measure | $wbraid | testWbraid123 |
| Google App-to-web Measure | $gbraid | testGbraid123 |
| Facebook Click ID | $fbclid | testFbclid123 |
| Microsoft Click ID | $msclkid | testMsclkid123 |
| Twitter Click ID | $twclid | testTwclid123 |
| LinkedIn Ad Tracking ID | $li_fat_id | testLiFatId123 |
| Mailchimp Campaign ID | $mc_cid | testMcCid123 |
| Instagram Share Id | $igshid | testIgshid123 |
| TikTok Click ID | $ttclid | testTtclid123 |
| Plugins Succeeded | $plugins_succeeded | ['GeoIP (56578)'] |
| Plugins Failed | $plugins_failed | ['plugin3'] |
| Plugins Deferred | $plugins_deferred | ['plugin4'] |
| IP Address | $ip | 192.168.1.1 |
Different timestamp properties
An event has 2 DATETIME type fields - timestamp and created_at.
The timestamp field is the time at which your app or website has made the SDK call to capture the event. It defaults to now(), unless specified on the SDK call.
The created_at field is the time at which our server received the event and started processing it.
Generally, work with and build insights and queries with timestamp and only reach for created_at if you're investigating the difference between the two.
Managing event definitions
On the events management page, you can edit event tags and descriptions. These show up when searching for events throughout PostHog and provide more context about the purpose of the event.
You can also change the event status to:
- Visible (default). The standard visibility for events, nothing special.
- Verified. Adds a checkmark next to the event definition wherever it is in PostHog.
- Hidden. Hides an event from being searched for throughout PostHog. Useful as an alternative to deleting events and preventing people from using old events in their analysis.








