What to expect as you migrate
Contents
With your team onboarded and a successful pilot completed, you can turn your attention to planning your migration.
Want us to do the heavy lifting? Our Forward Deployed Engineers could help you out.
Technical planning
PostHog provides tools and guides to support you making this switch. Check out our migration docs for details on our managed migrations as well as moving from Google Analytics, Heap, Plausible, LaunchDarkly, or others.
Stumped on any detail of the process? If you've already signed up and started sending events with a forecasted bill of $500 or more, our onboarding team will reach out to help.
If you haven't heard from us yet, drop us a line with your migration questions!
Some setup tips:
Don't create separate projects for mobile and web. PostHog works best when you can see user behavior across all versions of your products in one set of data and views.
Healthy integrations have a few things in common. It can help to review the health check documentation used by our sales team to tackle the most common ways to keep your bill manageable and predictable.
If your historical data is above 100 GB or 200 million events, you should reach out to our sales team or open a support ticket so we can make sure everything imports smoothly.
Reducing disruption for your teammates
New software can take a moment to click. One way to help your teammates get comfortable is making sure vital numbers are already waiting in your new PostHog setup.
To support this, it can help to make a spreadsheet for people to request their most essential metrics. Use it to create insights in PostHog, then link them in the spreadsheet.
You want to know what data your teammates need to keep making good decisions, and ensure those metrics are easy to find in PostHog. Capturing these requirements can also help you check that your technical implementation is capturing all necessary events and properties.
While moving historical events over is straightforward, you'll need plan for some time rebuilding the views and dashboards your team relies on.
Conversion tracking
An urgent need from marketing and product teams is tracking conversions. Getting clear on how to do this in PostHog can reduce frustration as everyone settles in. These docs on using funnels are a great starting point for this kind of reporting.
Providing demos
A great way to help PostHog land well is to offer a quick demo to everyone who's interested.
Here are some topics that might be worth covering. You know your teammates best, so be sure to adjust your demos to their needs and interests.
Events, persons, properties, and the activity view

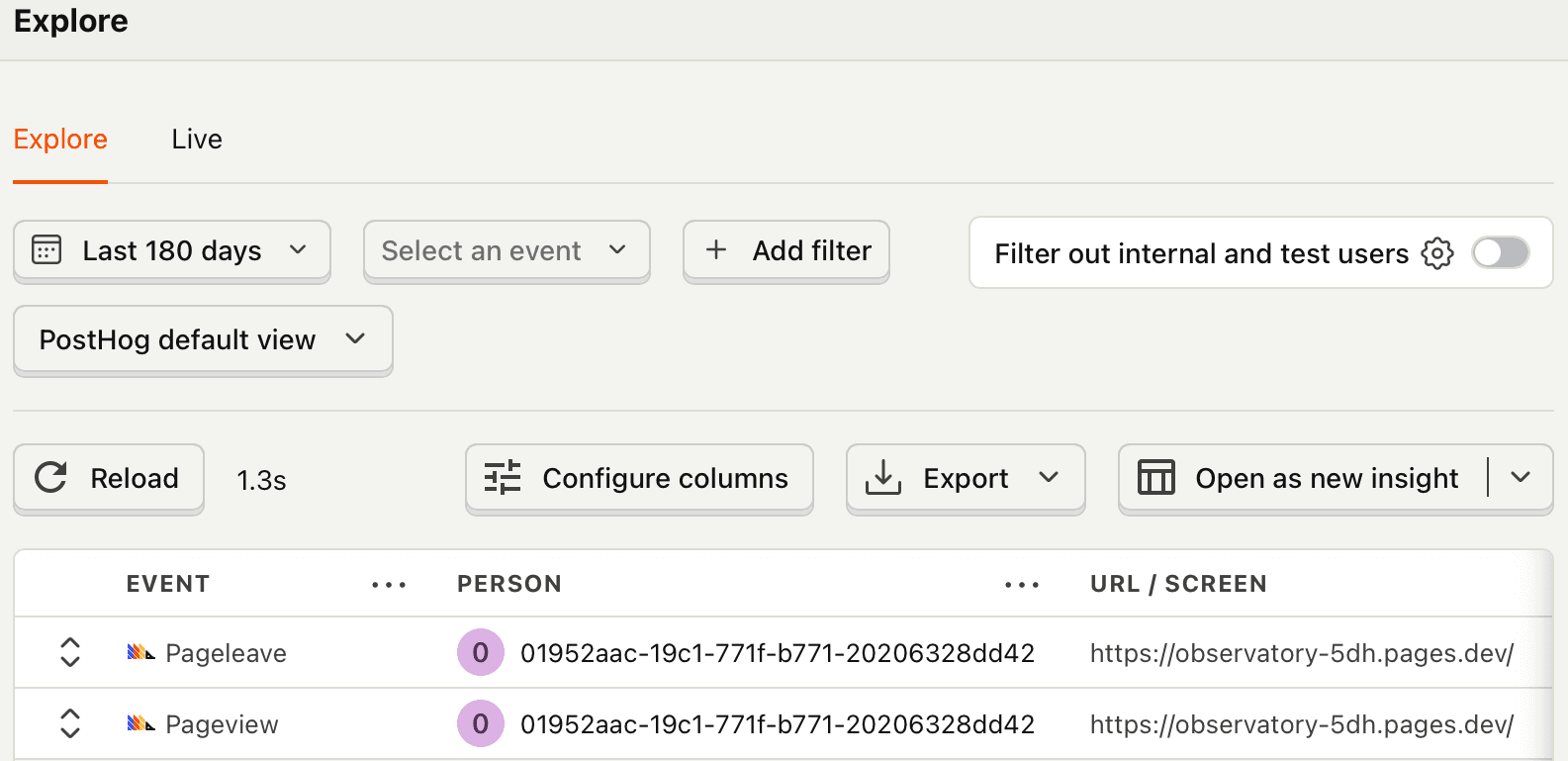
Events are the core of PostHog's reporting. Explain how they work, and the properties you plan to attach to them as part of your integration. Show off the activity view so everyone can see new events pouring in.
If you're identifying users in your integration, showing how person profiles collect information can also be helpful.
Web analytics
Everyone who wants the basics of an analytics dashboard will find it in our web analytics tab right out of the box.
Actions
Actions let you group and rename events, making them easier to use in reporting. The more your teammates understand actions, the easier everyone's life gets to be, so take a moment in data management to explain.
Creating insights and dashboards
Creating, editing, and duplicating insights is fast and easy, and so is adding these to dashboards. Make sure to give this part of the demo plenty of detail: playing with data is a big part of what makes PostHog fun. This is also a great time to explore filters, which are a common need.
Popular insights include:
- Trends: show change over time
- Funnels: track conversions and other sequential activity
- User paths: see how real people explore your site
Replays
Replays are a hit across roles and teams. For engineers, they can be a way of catching layout problems and other bugs early. For product and design, they're a way to make sure that new features and workflows are actually performing correctly. They're a huge help to support, and even execs enjoy flipping through them.
Instant, no-code surveys
If you're talking to someone who really wants to hear from customers, surveys are going to be exciting. Walk through how to design and deploy one.
Toolbar
This one is a visual crowd pleaser: launch your site's PostHog toolbar to show heatmap overlays and other stats directly on your site. You can even use it to launch hedgehog mode.
We never want to waste your time with a call, so a self-serve migration is an open invitation. But if any part of this feels more daunting than fun, just get in touch. We're able to help accounts with $500 in projected monthly spending with onboarding, along with ongoing support for companies 25 people and up.








