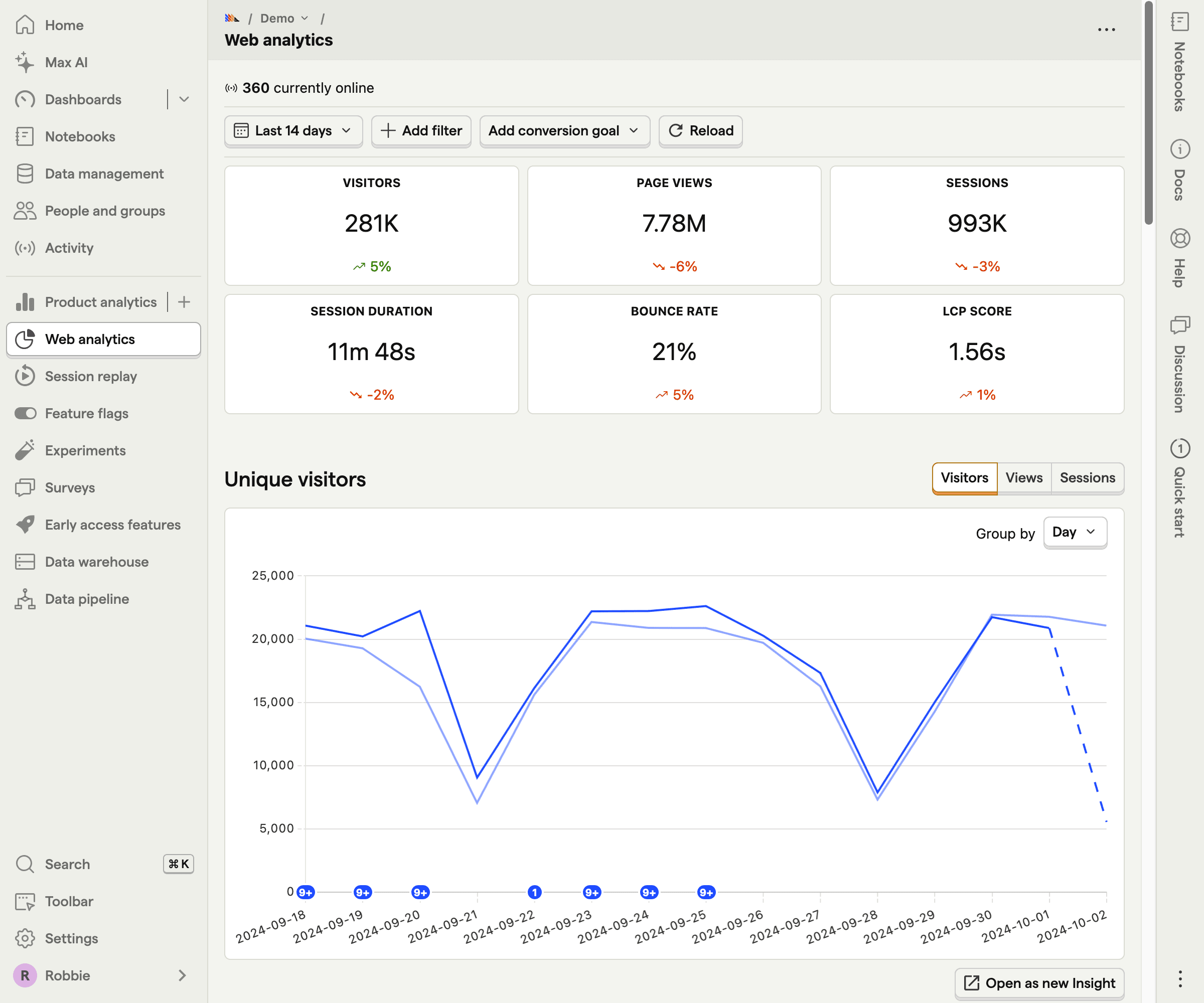
Unlike product analytics, web analytics offers a more streamlined and focused experience. This is especially useful for marketers, content creators, or anyone used to tools like Google Analytics. It includes a dashboard that offers essential metrics, such as visitors, views, sessions, session duration, bounce rate, conversions, paths, referrers, and more.

Questions? Ask PostHog AI.
It's easier than reading through 1079 pages of documentation.
FAQ
What's the difference between web and product analytics?Resources
Real-world use cases to get you started









