Surveys troubleshooting
Contents
This page covers troubleshooting for Surveys. For setup, see the installation guides.
Have a question? Ask PostHog AI
Update the PostHog snippet or JavaScript Web SDK
Having trouble with surveys? The most common solution is to update the PostHog snippet or JavaScript Web SDK.
Surveys requires either the latest version of the PostHog snippet or version 1.81.3 or greater of posthog-js to be installed on your website.
We're always making improvements to the surveys feature, so you'll want to make sure that you're running the latest version.
To check the version that you're using, you can run the following in your browser console:
Surveys still not showing up
If updating PostHog doesn't solve your problem, there are a few reasons why your survey might not be showing up:
1. Configuration is off
If you're not seeing any surveys, make sure that the disable_surveys SDK configuration isn't set to true.
You can read more about posthog-js configurations here.
Note: Surveys make use of feature flags internally when determining if a user should be presented with a survey. If your SDK configuration sets
advanced_disable_feature_flagstotrue, this will also disable surveys for all users.
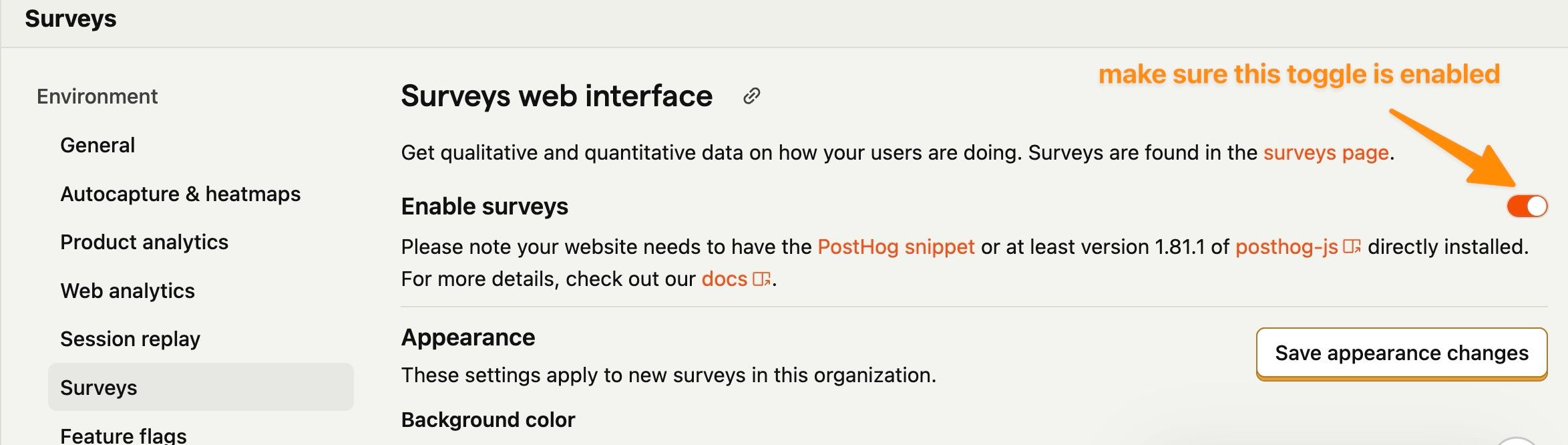
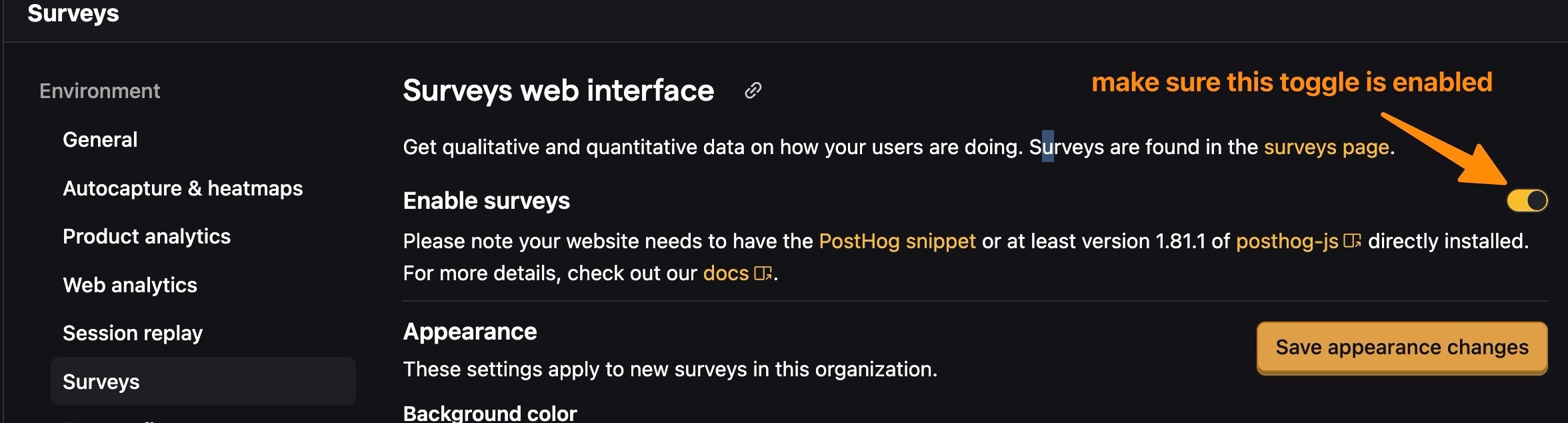
2. Surveys are disabled in your project or environment
Popover and feedback button surveys will not show up automatically if you have disabled surveys in your project or environment settings.
You can find this section by clicking "Settings" in the left sidebar.


3. Content security policy
When surveys are enabled, posthog-js will fetch a surveys.js script from the PostHog server. It is not included in the default posthog-js installation to minimize the default bundle size.
Depending on your content security policy, this script may be blocked. If you have a default-src, script-src, script-src-elem, or connect-src directive in your CSP, you may need to ensure that PostHog domains are permitted (see CSP documentation).
If PostHog is being blocked by your content security policy, you should see an error message in your developer console with more details.
4. Proxies
If you're running behind a proxy, the /static/surveys.js endpoint may be blocked. Read more about how to configure your proxy to allow this endpoint.
5. Ad or tracking blockers
Some ad or tracking blockers block PostHog from fetching posthog-js. If you're testing your app locally, you may need to disable any ad/tracking blockers that you're running in your browser.
In production, using a reverse proxy can help prevent this.
Survey response is not showing up on my [custom insight, webhook or action]
Since February 25, we changed the way that survey responses are captured. If you're not seeing them, it's might be because the $survey_response property is no longer captured.
To fix this, you need to now use the format event.properties['$survey_response_<question_id>'] to access the survey response.
For example, if your survey has a single question with the ID a3071551-d599-4eeb-9ffe-69e93dc647b6, you need to use event.properties['$survey_response_a3071551-d599-4eeb-9ffe-69e93dc647b6'] to access the response.
For custom insights or SQL usage, you can use built-in SQL function getSurveyResponse(question_index, question_id, is_multiple_choice).
question_indexis the 0-based position of the question in the survey. So the first question has an index of 0, the second has an index of 1, etc.question_idis the ID of the question. Optional - use if if not all responses are being shown with only the index. This takes precedence overquestion_index. If you use thequestion_idparameter, the value forquestion_indexis ignored.is_multiple_choiceis a boolean that istrueif the question is a multiple choice question, andfalseotherwise. Optional, only needed for multiple choice questions. This is necessary because multiple choice questions are stored differently - as an array of strings instead of a single string.
Only the question_index parameter is mandatory. However, if you use the question_id, the value for question_index is ignored.
Survey shows up repeatedly after dismissing
A bug in posthog-js version 1.249.2 caused surveys to reappear repeatedly after being dismissed or completed. This occurred because person feature flags and local storage weren't updated after survey events.
Solution: Upgrade to the latest version of posthog-js. This bug has been fixed in newer versions. If the issue persists, please contact support.
Debugging surveys in console
Enable debugging to check the dev logs in your dev console.
You can call getActiveMatchingSurveys in your browser console to see which surveys are currently active for the user. If the method doesn't exist, it means that you're not running the latest version of posthog-js.
I set a survey activate based on an event, why does it show up to users who haven't sent that event?
Check your posthog-js version. If its lower than v1.143.0, please upgrade your installation of posthog-js to the latest to support event based surveys.
The event must be captured on the user's session by the posthog-js SDK.
Backend events aren't supported yet, upvote this issue if that would be useful for you.
Why am I getting a feature flags error on my survey?
If you're seeing: Update survey failed: Cohort with behavioral filters cannot be used in feature flags. or similar, it's because surveys are powered by feature flags for person property targeting.
Currently we do not support dynamic cohorts in flags, which is why you might see an error if setting a person property that contains a dynamic cohort in your survey. Upvote this issue if this would be useful for you.
Will I be double charged for feature flags if I use surveys?
No, you will not.
How do I enable conditional questions on iOS?
Conditional questions require posthog-ios version 3.25.0 or higher. Update your dependency to the latest version to enable this feature.
Survey notifications and webhooks
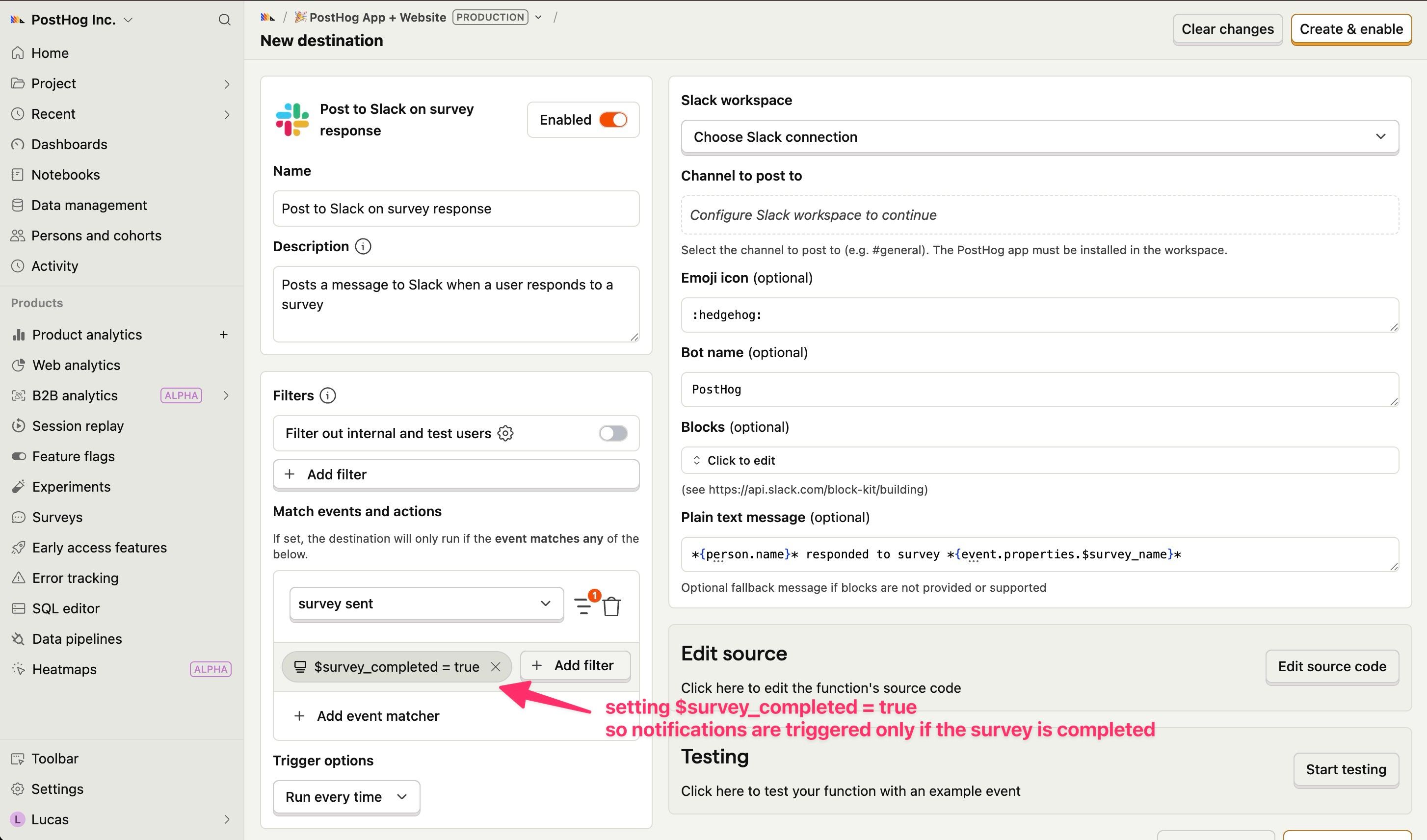
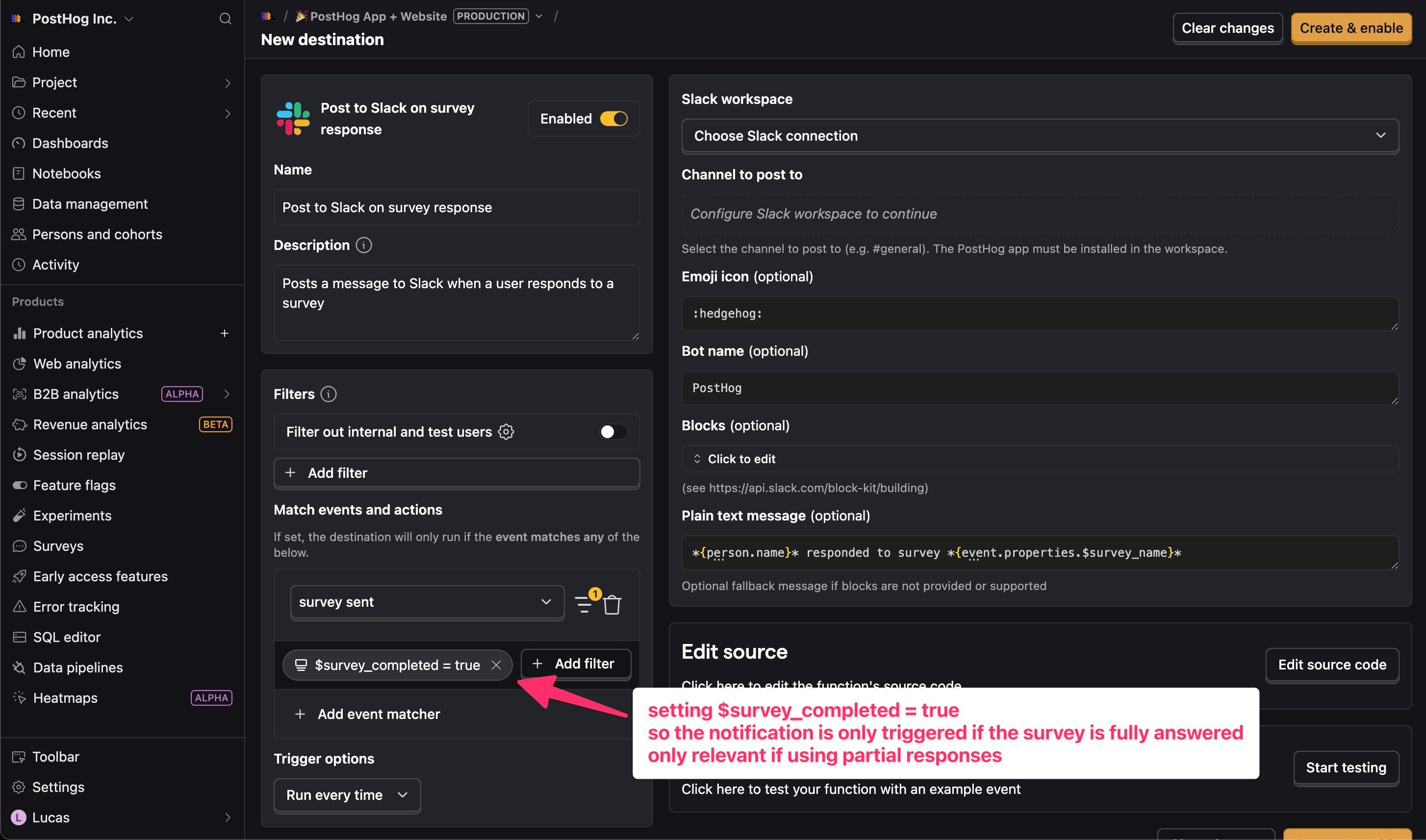
Handling partial responses
When using partial responses, a single response will send multiple survey sent events. The number of events is equal to the number of questions answered.
If you only wish to get notifications about completed surveys, you can use the $survey_completed property. You can set your events to trigger only when $survey_completed is true. This way, you'll only get one notification or webhook per survey response.


Hosted surveys
Hosted surveys are showing in getActiveMatchingSurveys
Make sure you upgrade posthog-js to at least version 1.258.1, as it updates the SDK to support hosted surveys.
Hosted survey responses are anonymous / not linked to users by default
If you're using hosted surveys and responses appear as anonymous users instead of being linked to your identified users, you're missing the distinct_id query parameter.
Solution: Add the distinct_id parameter to your hosted survey URL:
Important: The distinct_id value must match exactly what you use in posthog.identify() calls in your application. This is the only way PostHog can link the external survey response to the correct user profile.
Common mistakes:
- Using a different ID than the one you use in
posthog.identify()calls in your application (e.g., email vs user ID) - Forgetting to add the parameter entirely
Note: In-app surveys (popover, API, feedback button) don't need this parameter as they automatically use the current user's identity.








