Surveys
We'll create a basic Remix app, add PostHog, create a survey, and then show you how to display the survey in the app and get responses.
First, ensure Node.js is installed
When prompted in the command line, name it what you like (we chose remix-surveys) and choose all the default options.
Next, replace the code in app/routes/_index.tsx with a simple heading:
export default function Index ( ) {
return (
< div id = "app" >
< h1 > Remix surveys < / h1 >
< / div >
) ;
}
Run npm run dev and navigate to http://localhost:3000 to see your app in action.
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free
To start, install the JavaScript web SDK
Then, go to app/entry.client.tsx and initialize PostHog as a component. You'll need both your API key and instance address (you can find these in your project settings
import { RemixBrowser } from "@remix-run/react" ;
import { startTransition , StrictMode , useEffect } from "react" ;
import { hydrateRoot } from "react-dom/client" ;
import posthog from "posthog-js" ;
function PosthogInit ( ) {
useEffect ( ( ) => {
posthog . init ( '<ph_project_api_key>' , {
api_host : 'https://us.i.posthog.com' ,
defaults : '2025-11-30' ,
} ) ;
} , [ ] ) ;
return null ;
}
startTransition ( ( ) => {
hydrateRoot (
document ,
< StrictMode >
< RemixBrowser / >
< PosthogInit / >
< / StrictMode >
) ;
} ) ;
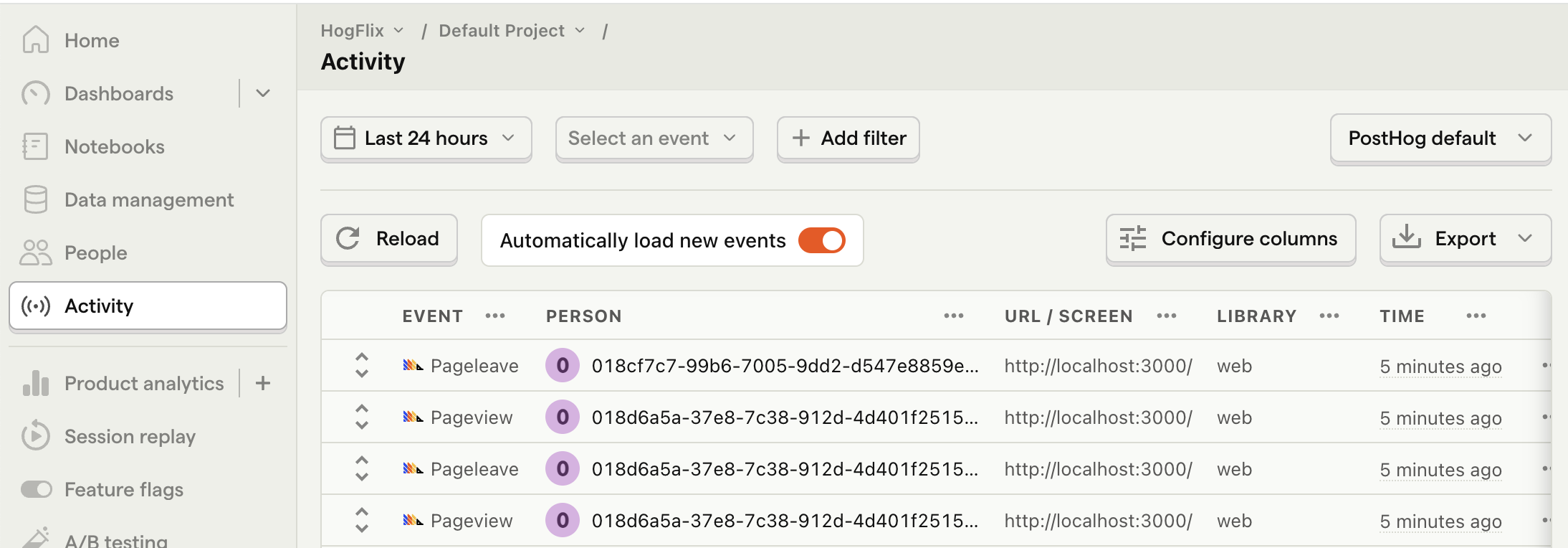
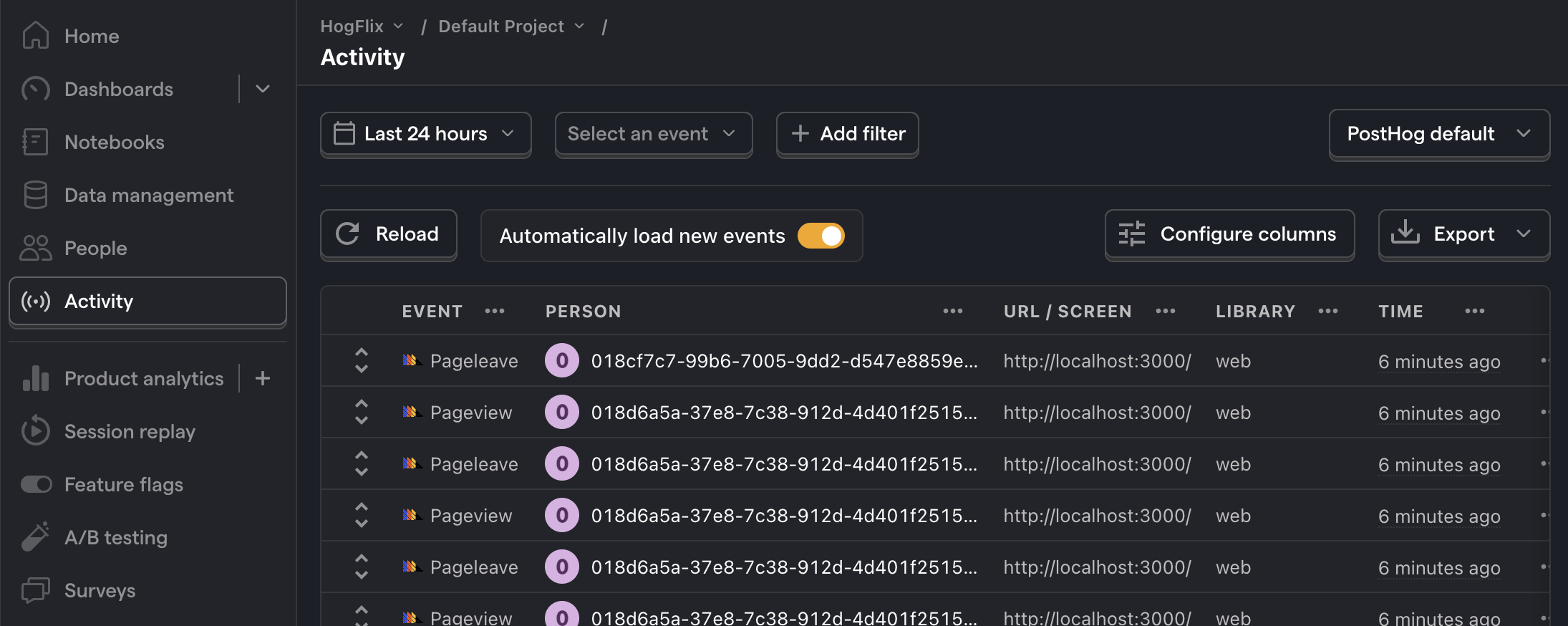
Once you’ve done this, reload your app and click the button a few times. You should see events appearing in the PostHog activity tab
There are two options for displaying a survey using PostHog:
Use PostHog's prebuilt survey UI. Implement your own survey UI. This tutorial covers how to implement both options:
This is the simplest option. PostHog has many survey templates survey docs
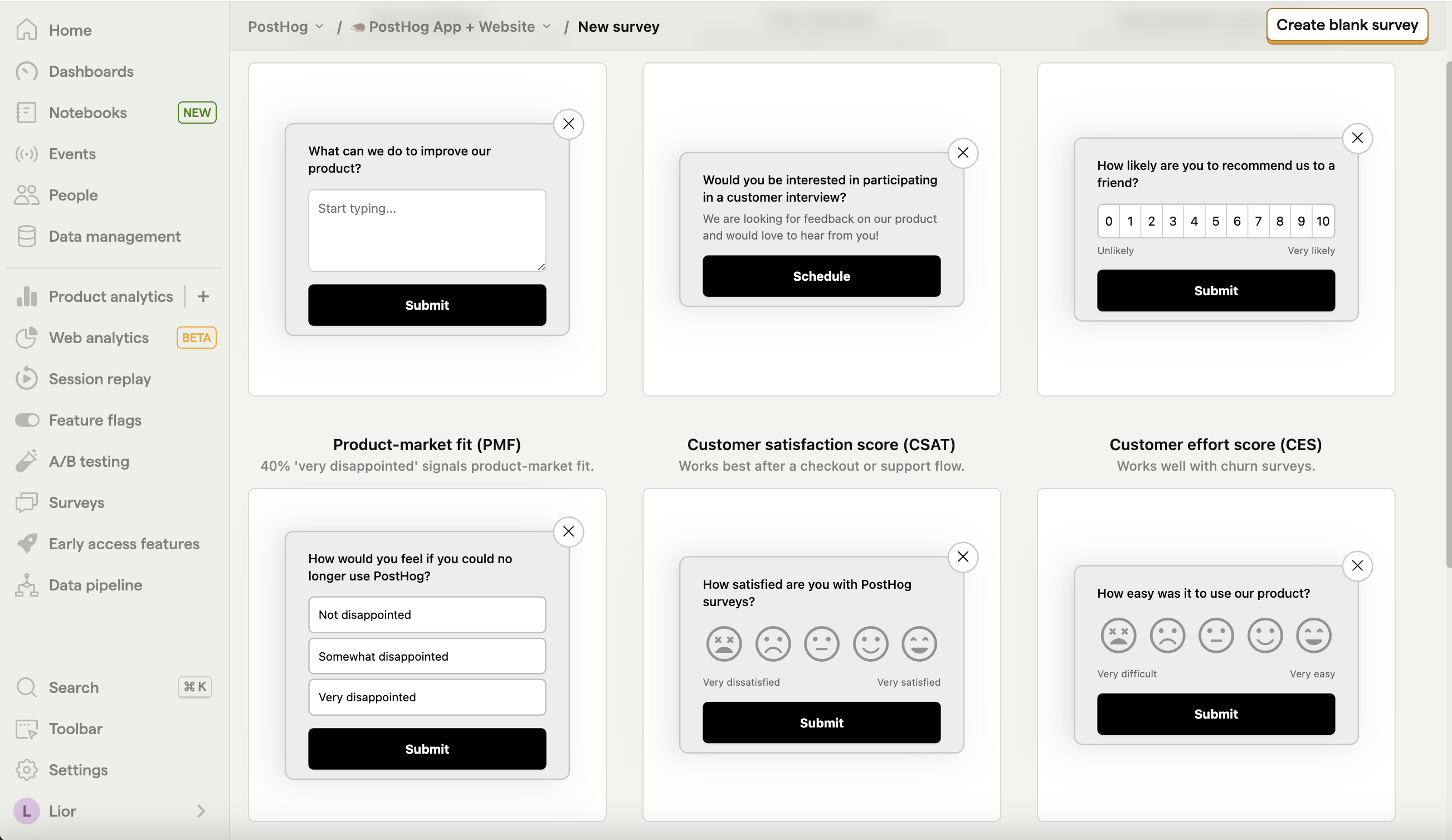
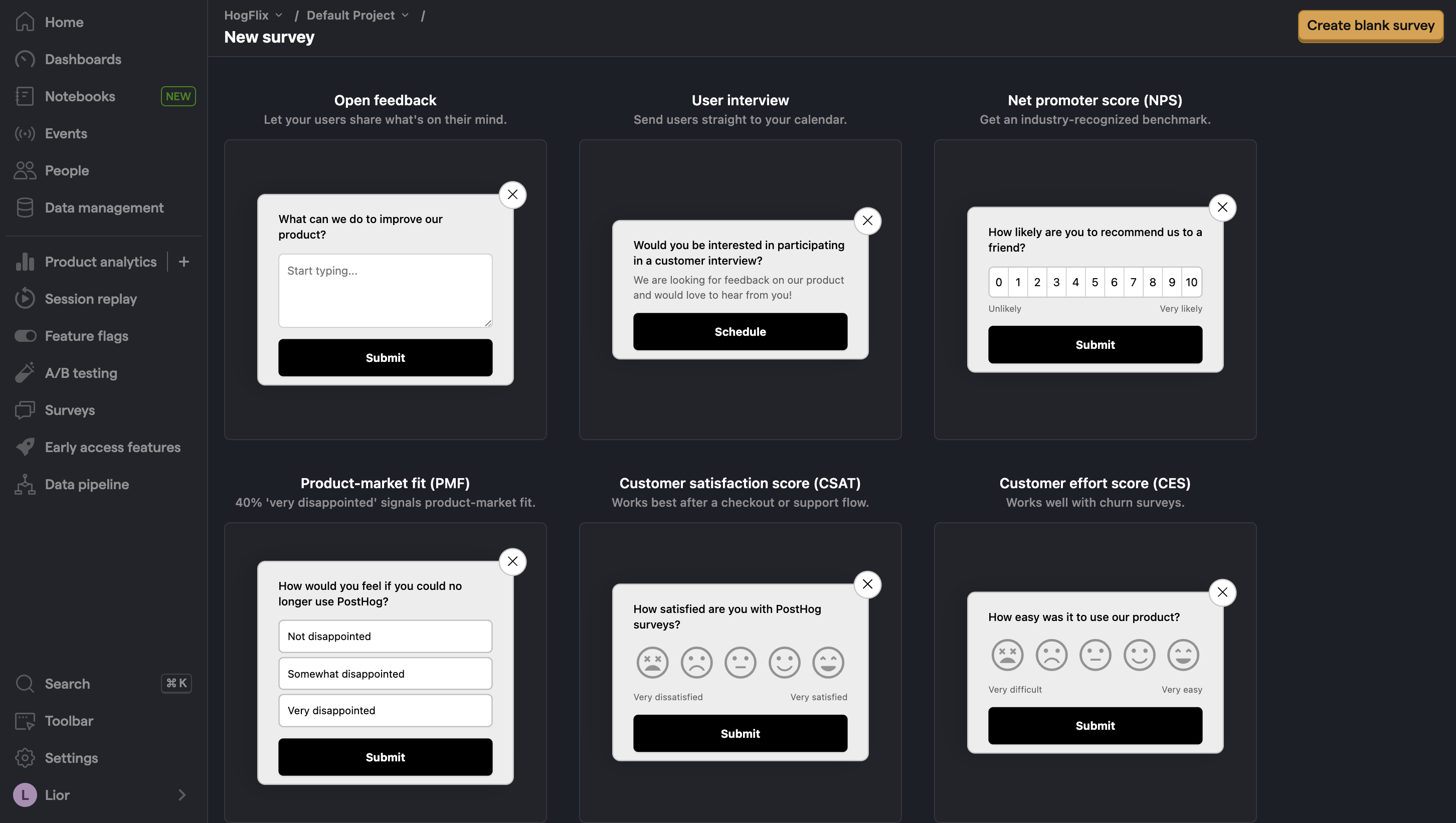
To create a survey with a prebuilt UI, go to the surveys tab
Select any template, or you can create your own by clicking "Create blank survey". Then, configure your survey with the following details:
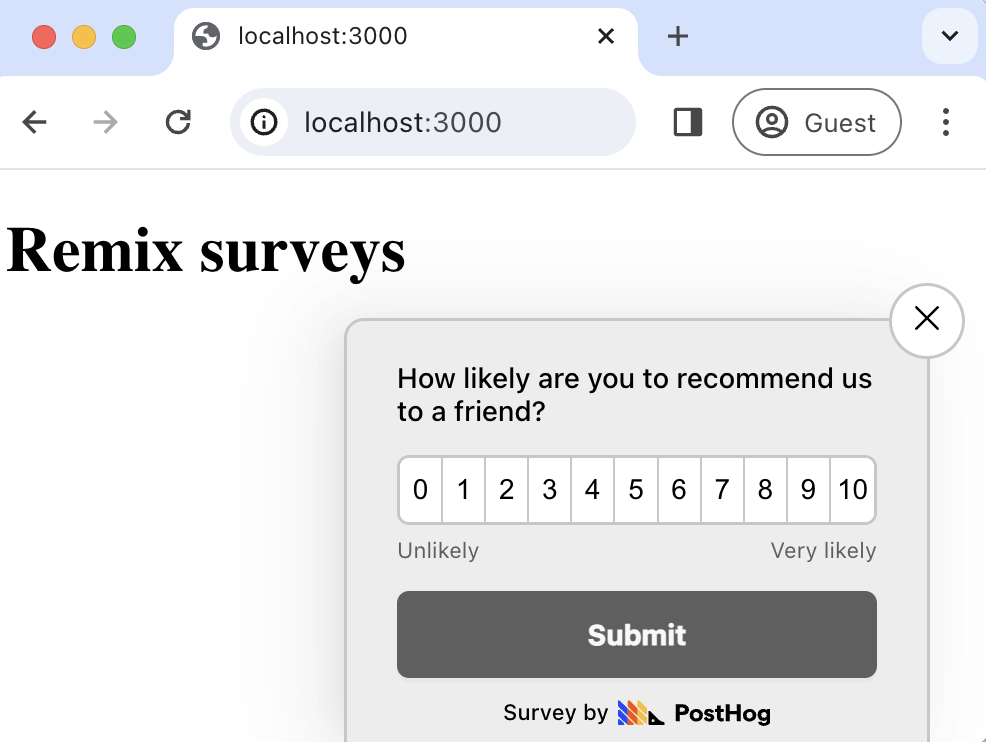
Ensure Presentation is set to Popover . Set the display conditions to All users. Use the default values for everything else. Then, click "Save as draft" and then "Launch". Your survey is now live and you should see it in your app. After submitting responses, you can view results in PostHog
If you prefer to have complete control of your survey UI and logic, you can still use PostHog to handle targeting as well as tracking and analyzing your results.
First, create a survey in PostHog like in option 1 above (for this tutorial, we use a Net Promoter Score survey template). The only difference is you must set Presentation to API .
Then, there are four parts to adding code for our custom survey:
Create the survey UI. Fetch the survey from PostHog. Add the logic for displaying and hiding it. Capture interactions from it. We've created an example survey UI for this tutorial. To use it, create a new folder called components in the app directory. Then create two new files: Survey.tsx and styles.css
cd ./app
mkdir components
cd ./components
touch Survey.tsx
touch styles.css
Paste the following code into Survey.tsx:
import React from "react" ;
import "./styles.css" ;
interface SurveyProps {
title : string ;
onDismiss : ( ) => void ;
onSubmit : ( value : number ) => void ;
}
const Survey : React . FC < SurveyProps > = ({ title, onDismiss, onSubmit }) => {
const handleSelect = ( value : number ) => {
onSubmit ( value ) ;
}
return (
< div className = { "survey-popup" } >
< h2 > { title } </ h2 >
< div >
{ [ ... Array ( 10 ) ] . map ( ( _ , i ) => (
< button className = { "button" } key = { i + 1 } onClick = { ( ) => handleSelect ( i + 1 ) } >
{ i + 1 }
</ button >
) ) }
</ div >
< div >
< button className = { "button" } onClick = { onDismiss } > Dismiss </ button >
</ div >
</ div >
) ;
}
export default Survey;
Then, add the following to styles.css:
.survey-popup {
position : fixed ;
bottom : 20 px ;
right : 20 px ;
width : 400 px ;
padding : 20 px ;
background-color : #ffffff ;
box-shadow : 0 px 0 px 10 px rgba ( 0 , 0 , 0 , 0.2 ) ;
border-radius : 5 px ;
z-index : 1000 ;
}
.button {
margin : 5 px ;
}
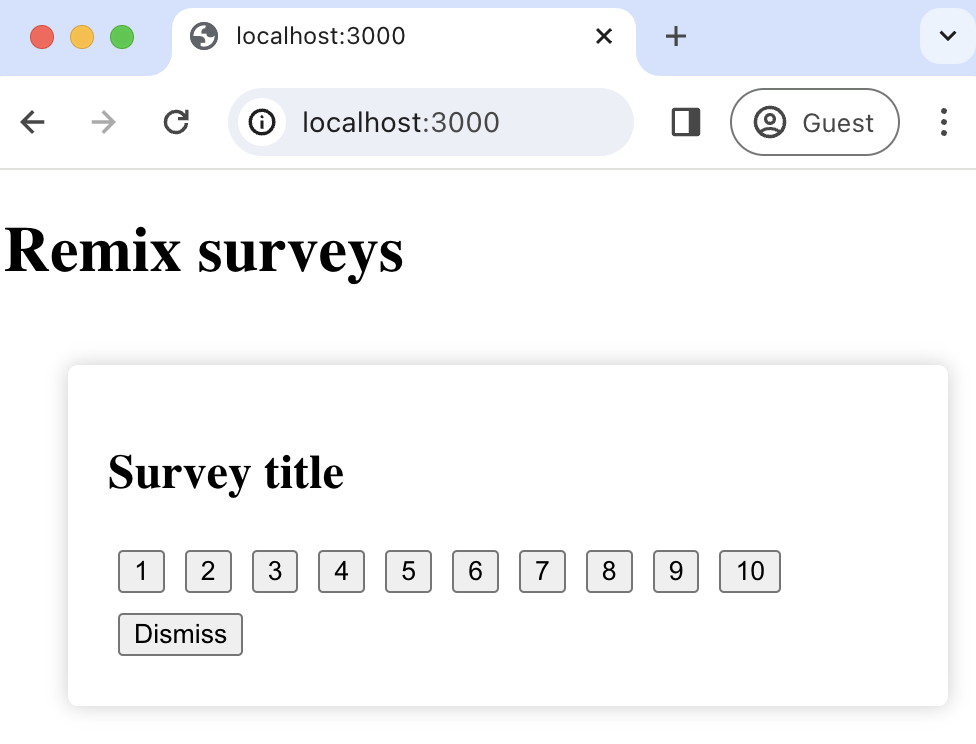
Finally, integrate the component into _index.tsx:
import { useState } from 'react' ;
import Survey from '../components/Survey' ;
export default function Index ( ) {
const [ showSurvey , setShowSurvey ] = useState ( true ) ;
const [ surveyTitle , setSurveyTitle ] = useState ( 'Survey title' )
const handleDismiss = ( ) => {
setShowSurvey ( false ) ;
} ;
const handleSubmit = ( value : number ) => {
setShowSurvey ( false ) ;
} ;
return (
< div id = " app " >
< h1 > Remix surveys </ h1 >
{ showSurvey && (
< Survey
title = { surveyTitle }
onDismiss = { handleDismiss }
onSubmit = { handleSubmit }
/>
) }
</ div >
) ;
}
This shows a survey popup every time you visit your app's homepage.
PostHog keeps track of all active surveys for a user. This is especially helpful if you set up custom display conditions
To fetch the active surveys, we use posthog.getActiveMatchingSurveys(). This returns an array of survey objects that looks like this:
[
{
"id" : "018cfcd5-107e-0000-49a1-8e7c6b825947" ,
"name" : "Net promoter score (NPS) API Survey" ,
"description" : "" ,
"type" : "api" ,
"linked_flag_key" : null ,
"targeting_flag_key" : null ,
"questions" : [
{
"type" : "rating" ,
"scale" : 10 ,
"display" : "number" ,
"question" : "How likely are you to recommend us to a friend?" ,
"description" : "" ,
"lowerBoundLabel" : "Unlikely" ,
"upperBoundLabel" : "Very likely"
}
] ,
"conditions" : null ,
"start_date" : "2024-01-12T08:41:20.614000Z" ,
"end_date" : null
}
]
We fetch these surveys inside a useEffect() hook:
import { useState , useEffect } from 'react' ;
import Survey from '../components/Survey' ;
import posthog from 'posthog-js' ;
export default function Index ( ) {
const [ showSurvey , setShowSurvey ] = useState ( true ) ;
const [ surveyTitle , setSurveyTitle ] = useState ( 'Survey title' )
const [ surveyID , setSurveyID ] = useState < string | null > ( null ) ;
useEffect ( ( ) => {
posthog . getActiveMatchingSurveys ( ( surveys ) => {
if ( surveys . length > 0 ) {
const survey = surveys [ 0 ] ;
setSurveyID ( survey . id ) ;
setSurveyTitle ( survey . questions [ 0 ] . question )
}
} ) ;
} , [ ] ) ;
// ... rest of your code ...
}
We want to make sure we don't show the survey again to users who have either submitted or dismissed it. We use localStorage
// your imports
export default function Index ( ) {
const [ showSurvey , setShowSurvey ] = useState ( false ) ; // update this to be false by default
const [ surveyTitle , setSurveyTitle ] = useState ( 'Survey title' )
const [ surveyID , setSurveyID ] = useState < string | null > ( null ) ;
useEffect ( ( ) => {
posthog . getActiveMatchingSurveys ( ( surveys ) => {
if ( surveys . length > 0 ) {
const survey = surveys [ 0 ] ;
setSurveyID ( survey . id ) ;
setSurveyTitle ( survey . questions [ 0 ] . question )
// Check local storage to see if the user has already seen this particular survey
const hasInteractedWithSurvey = localStorage . getItem ( ` hasInteractedWithSurvey_ ${ survey . id } ` ) ;
setShowSurvey ( ! hasInteractedWithSurvey ) ;
}
} ) ;
} , [ ] ) ;
const handleDismiss = ( ) => {
setShowSurvey ( false ) ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ surveyID } ` , 'true' ) ;
} ;
const handleSubmit = ( value : number ) => {
setShowSurvey ( false ) ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ surveyID } ` , 'true' ) ;
} ;
// rest of your code
}
The final step in setting up our survey is capturing interactions. This enables us to analyze the results in PostHog.
There are 3 events to capture:
"survey shown""survey dismissed""survey sent" (for responses)You can capture these events using posthog.capture():
// ... rest of your code ...
const handleDismiss = ( ) => {
setShowSurvey ( false ) ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ surveyID } ` , 'true' ) ;
posthog . capture ( "survey dismissed" , {
$survey_id : surveyID // required
} )
} ;
const handleSubmit = ( value : number ) => {
setShowSurvey ( false ) ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ surveyID } ` , 'true' ) ;
posthog . capture ( "survey sent" , {
$survey_id : surveyID , // required
$survey_response_a3071551 - d599 - 4eeb - 9ffe - 69e93dc647b6 : value , // required
$survey_questions : [
{
id : "a3071551-d599-4eeb-9ffe-69e93dc647b6" ,
question : "How likely are you to recommend us to a friend?" ,
}
] // required for `getSurveyResponse` to work as expected
} )
} ;
useEffect ( ( ) => {
if ( showSurvey && surveyID ) {
posthog . capture ( "survey shown" , {
$survey_id : surveyID // required
} )
}
} , [ showSurvey , surveyID ] ) ;
// ... rest of your code ...
Altogether, your _index.tsx should look like this:
import { useState , useEffect } from 'react' ;
import Survey from '../components/Survey' ;
import posthog from 'posthog-js' ;
export default function Index ( ) {
const [ showSurvey , setShowSurvey ] = useState ( false ) ;
const [ surveyTitle , setSurveyTitle ] = useState ( 'Survey title' )
const [ surveyID , setSurveyID ] = useState < string | null > ( null ) ;
useEffect ( ( ) => {
posthog . getActiveMatchingSurveys ( ( surveys ) => {
if ( surveys . length > 0 ) {
const survey = surveys [ 0 ] ;
setSurveyID ( survey . id ) ;
setSurveyTitle ( survey . questions [ 0 ] . question )
// Check local storage to see if the user has already seen this particular survey
const hasInteractedWithSurvey = localStorage . getItem ( ` hasInteractedWithSurvey_ ${ survey . id } ` ) ;
setShowSurvey ( ! hasInteractedWithSurvey ) ;
}
} ) ;
} , [ ] ) ;
const handleDismiss = ( ) => {
setShowSurvey ( false ) ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ surveyID } ` , 'true' ) ;
posthog . capture ( "survey dismissed" , {
$survey_id : surveyID // required
} )
} ;
const handleSubmit = ( value : number ) => {
setShowSurvey ( false ) ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ surveyID } ` , 'true' ) ;
posthog . capture ( "survey sent" , {
$survey_id : surveyID , // required
$survey_response_a3071551 - d599 - 4eeb - 9ffe - 69e93dc647b6 : value , // required
$survey_questions : [
{
id : "a3071551-d599-4eeb-9ffe-69e93dc647b6" ,
question : "How likely are you to recommend us to a friend?" ,
}
] // required for `getSurveyResponse` to work as expected
} )
} ;
useEffect ( ( ) => {
if ( showSurvey && surveyID ) {
posthog . capture ( "survey shown" , {
$survey_id : surveyID // required
} )
}
} , [ showSurvey , surveyID ] ) ;
return (
< div id = " app " >
< h1 > Remix surveys </ h1 >
{ showSurvey && (
< Survey
title = { surveyTitle }
onDismiss = { handleDismiss }
onSubmit = { handleSubmit }
/>
) }
</ div >
) ;
}
Our survey is now ready to go! The next step is to ship the changes, get responses, and view your results.
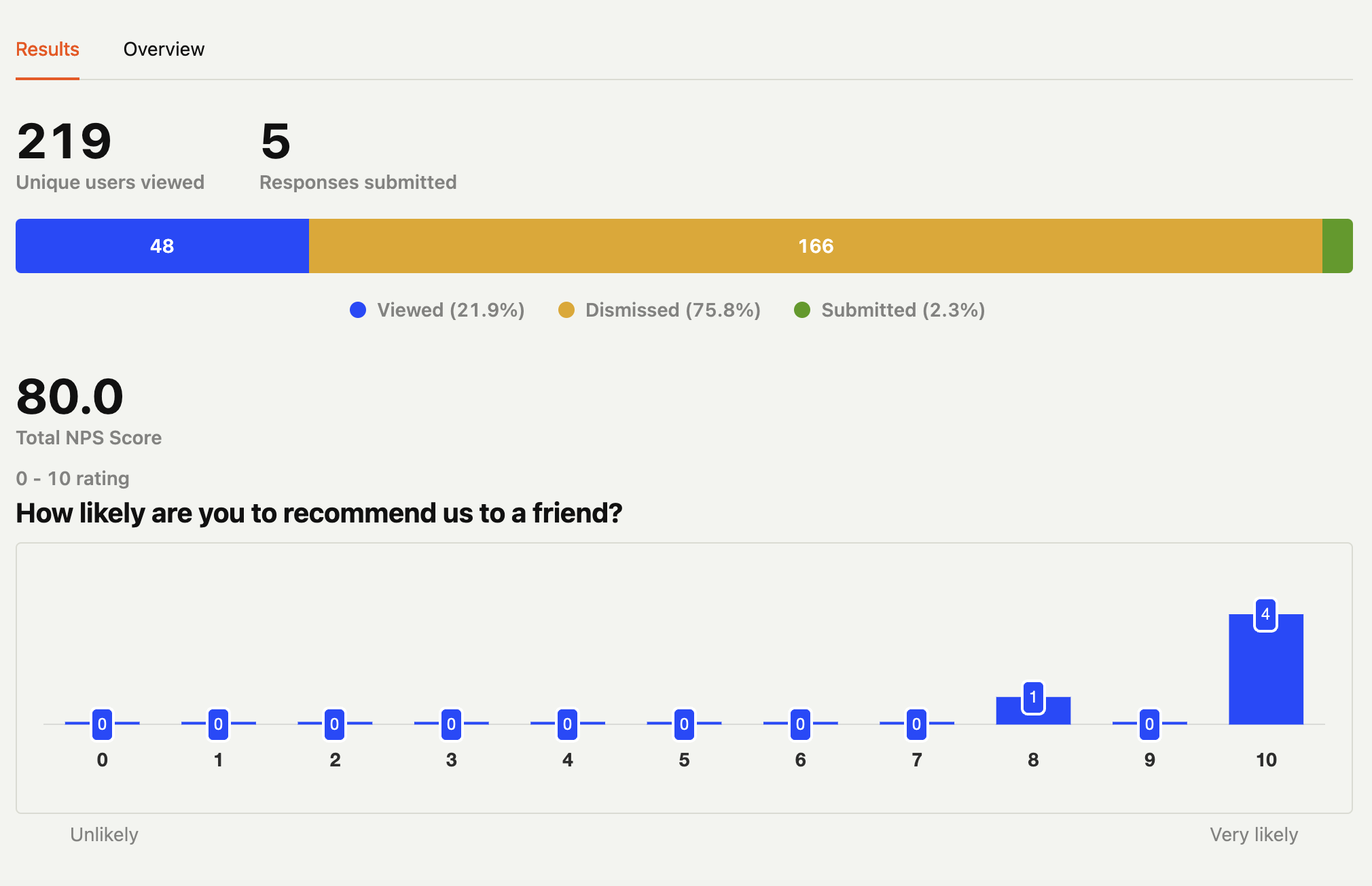
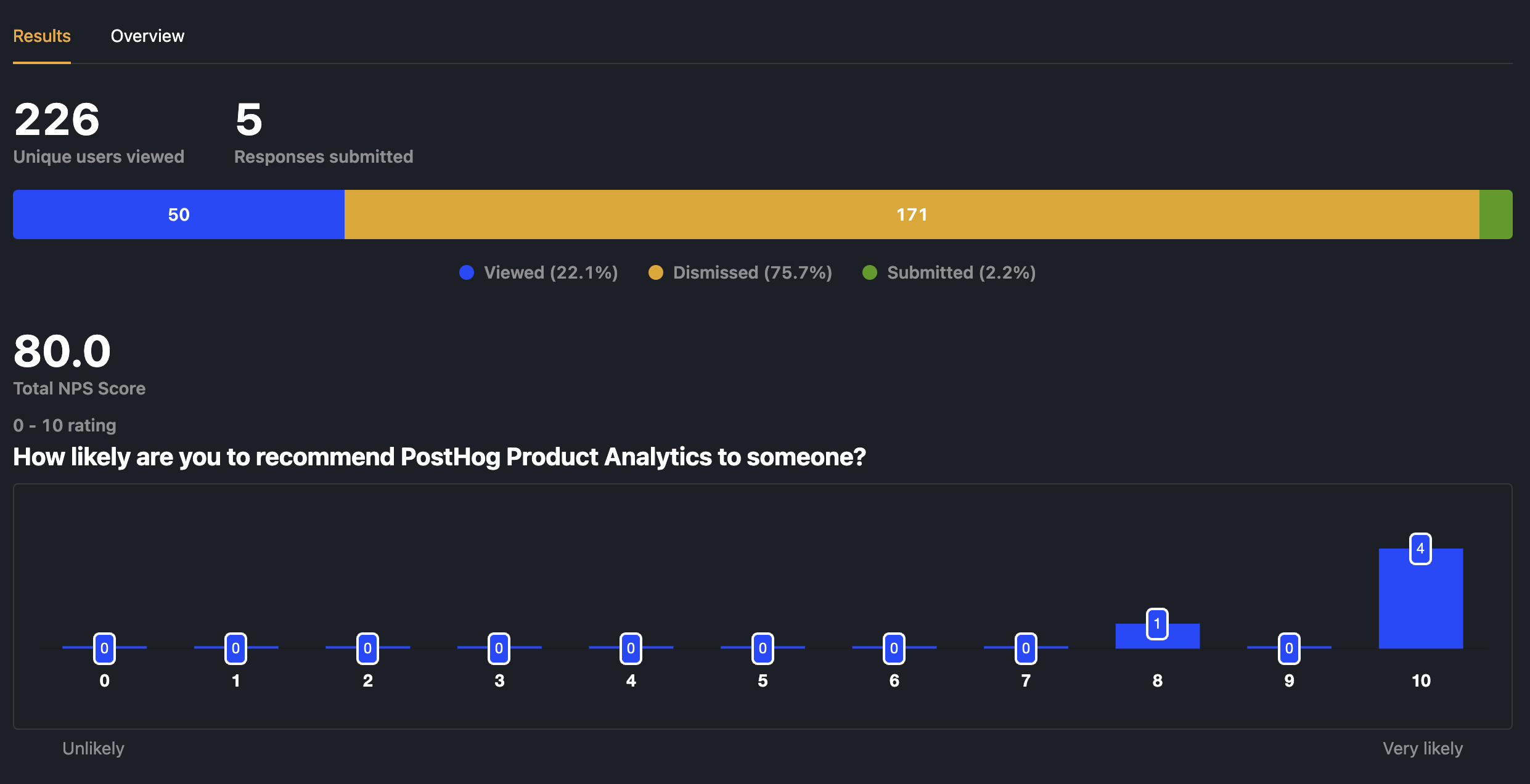
After interacting with your survey, you can view results by selecting the survey from the surveys tab
How many users have seen the survey. How many users have dismissed the survey. Responses. If you capture identified events, you can also filter these results based on person properties cohorts feature flags
Subscribe to our newsletter
Product for Engineers Read by 100,000+ founders and builders
We'll share your email with Substack