How to create a broken link (404) checker
Contents
Broken links and 404s are frustrating for users. Without a way to check for them, you might not realize they exist and can’t fix them.
This tutorial shows you how to create a broken link checker for a Next.js app that sends a notification in Slack when a user visits a page that doesn’t exist.
Creating a Next.js app and adding PostHog
To start, create a Next.js app. Run the command below, chose not to use TypeScript, and the defaults for all the other options (including yes to using the app router).
Next, go into your newly created 404s folder and install posthog-js.
In the app folder, create a provider.js file where we initialize PostHog on the client side.
Once created, we can import the provider into the layout.js file to access PostHog throughout our app.
Building a custom 404 page
To capture broken link events, create a custom 404 page to send details to PostHog. In your app folder, create a file named not-found.js. In this file, set up PostHog to send an event and return a component saying the page isn’t found.
Once done, build the app and run it. We don’t use the development server as it triggers repeated reloads on pages not found.
When you go to a route that doesn’t exist, like http://localhost:3000/test, your app captures a not found event and return the component.
Sending 404s to Slack
Since we want to send our 404s and broken links to somewhere we check frequently, we will set up a Slack webhook to send notifications. We can use our Slack realtime destinations for this.
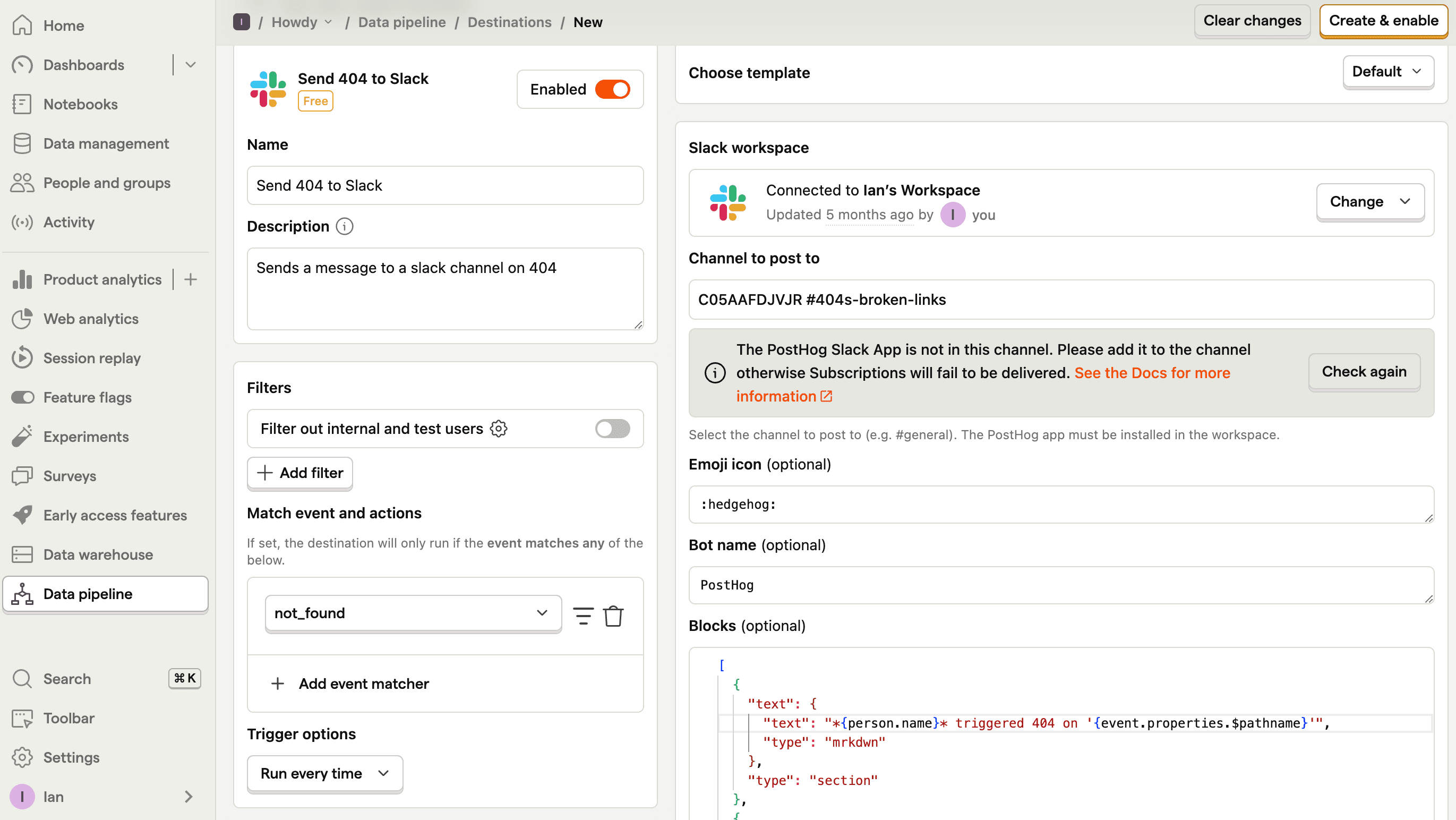
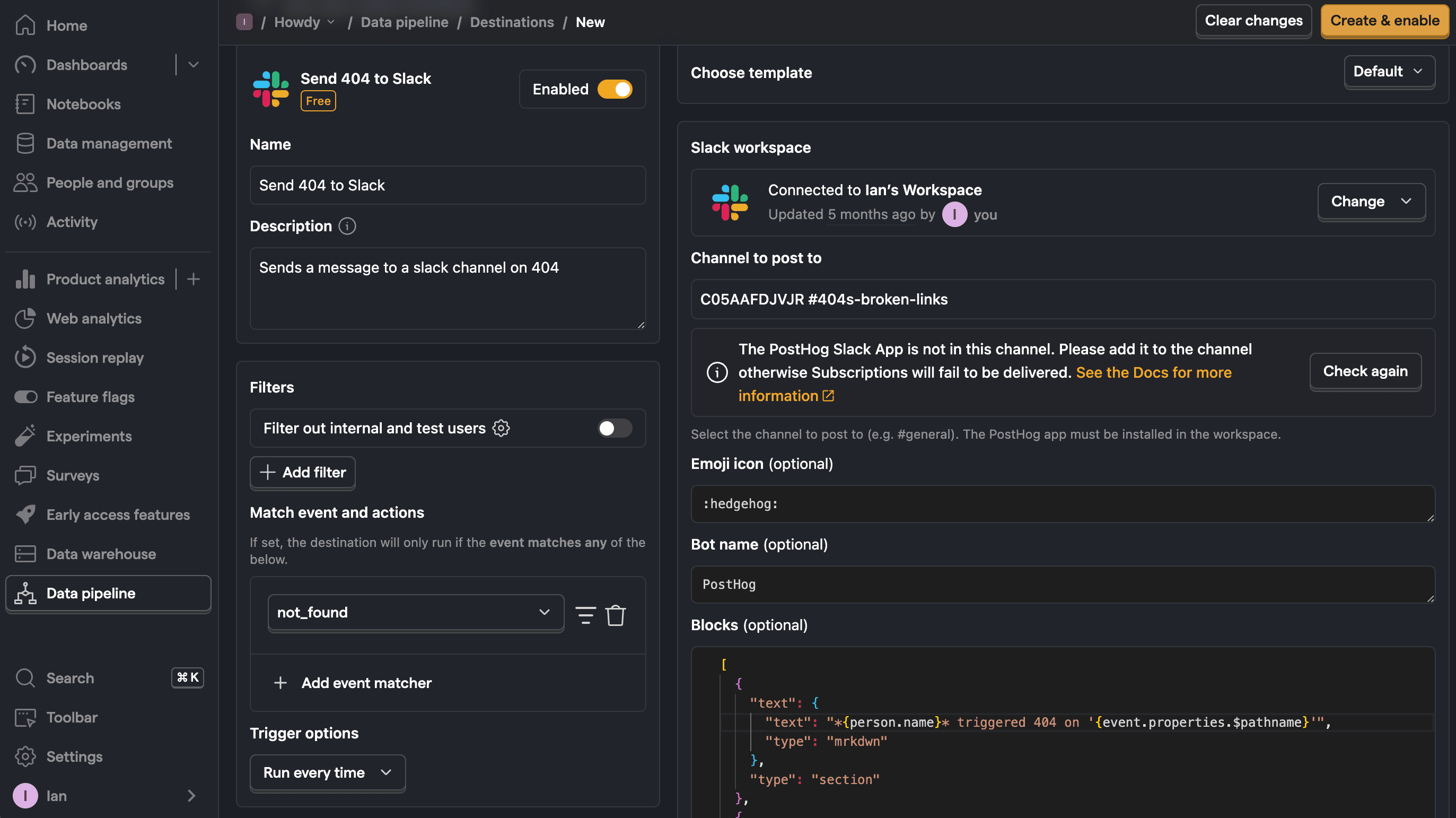
Start by going to the data pipeline destinations tab and search for the Slack destination and click + Create. On the creation screen:
Follow the steps to integrate with your Slack workspace if you haven't already and then select it.
Make sure the PostHog integration is added to the channel you want to send messages to and select it.
Under Match event and actions, select not found.
Under Blocks, modify the text to include the pathname. For example:
- Customize the name and description, and press Create & enable.


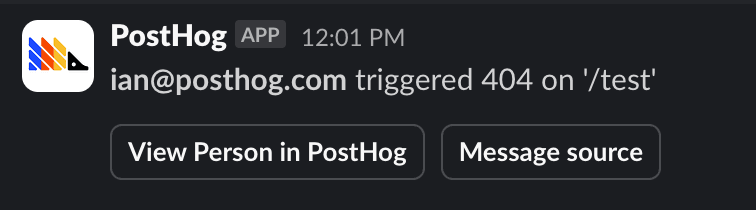
You can then test the destination and it will start sending 404s to Slack.

Further reading
- How to set up Next.js monitoring
- How to track new and returning users in PostHog
- How to improve web app performance using PostHog session replays

Subscribe to our newsletter
Product for Engineers
Read by 100,000+ founders and builders
We'll share your email with Substack
PostHog is an all-in-one developer platform for building successful products. We provide product analytics, web analytics, session replay, error tracking, feature flags, experiments, surveys, LLM analytics, data warehouse, CDP, and an AI product assistant to help debug your code, ship features faster, and keep all your usage and customer data in one stack.









