React Native session replay
Contents
Session Replay is currently supported only on Android and iOS platforms.
Step one: Add PostHog to your app
Our React Native enables you to integrate PostHog with your React Native project. For React Native projects built with Expo, there are no mobile native dependencies outside of supported Expo packages.
To install, add the posthog-react-native package to your project as well as the required peer dependencies.
Expo apps
React Native apps
React Native Web and macOS
If you're using React Native Web or React Native macOS, do not use the expo-file-system package since the Web and macOS targets aren't supported, use the @react-native-async-storage/async-storage package instead.
Configuration
With the PosthogProvider
The recommended way to set up PostHog for React Native is to use the PostHogProvider. This utilizes the Context API to pass the PostHog client around, and enables autocapture.
To set up PostHogProvider, add it to your App.js or App.ts file:
Then you can access PostHog using the usePostHog() hook:
Without the PosthogProvider
If you prefer not to use the provider, you can initialize PostHog in its own file and import the instance from there:
Then you can access PostHog by importing your instance:
You can even use this instance with the PostHogProvider:
Requires PostHog React Native SDK version >= 3.2.0, and it's recommended to always use the latest version.
Step two: Install the session replay plugin.
Step three: Enable session recordings in your project settings
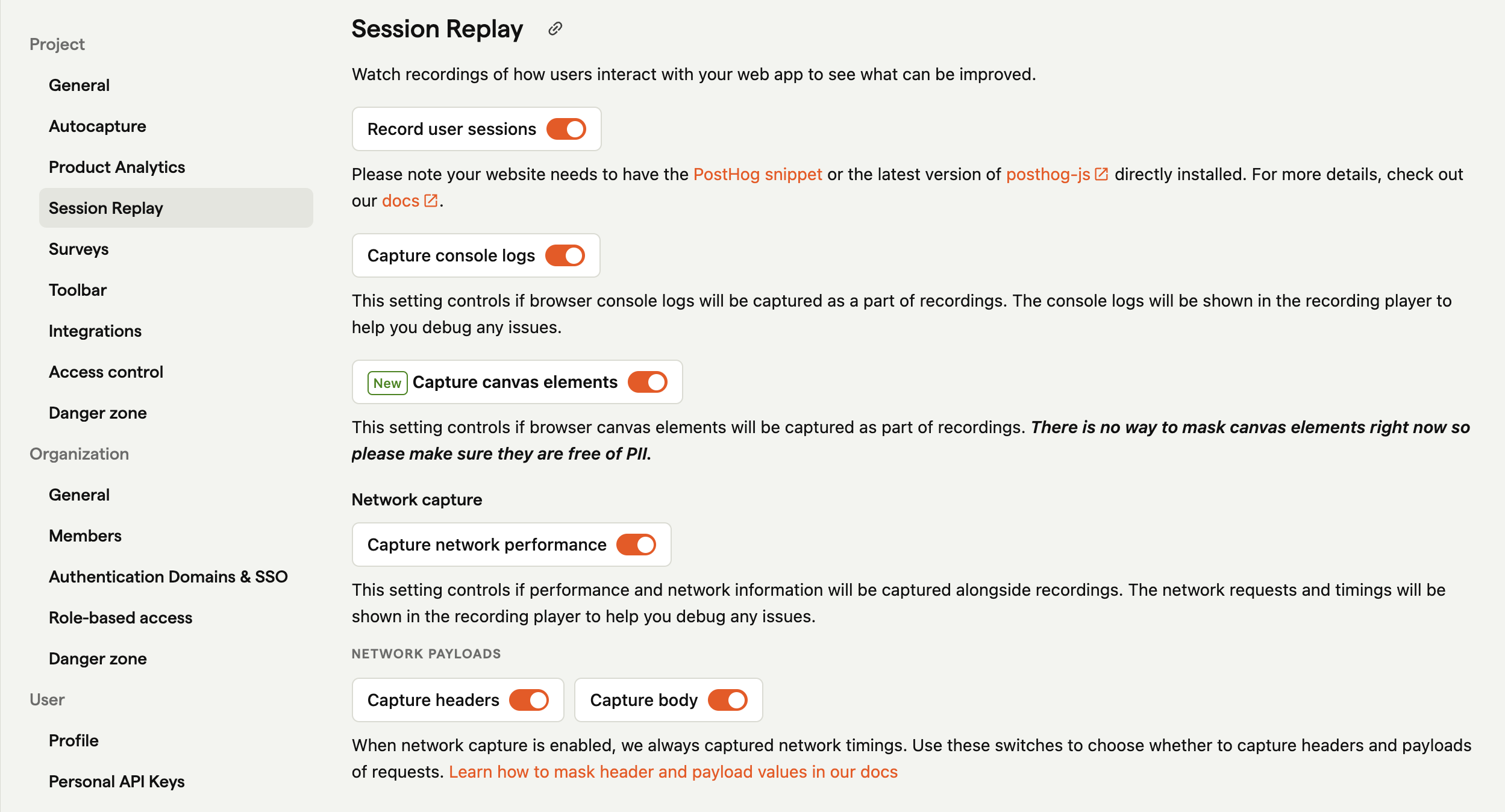
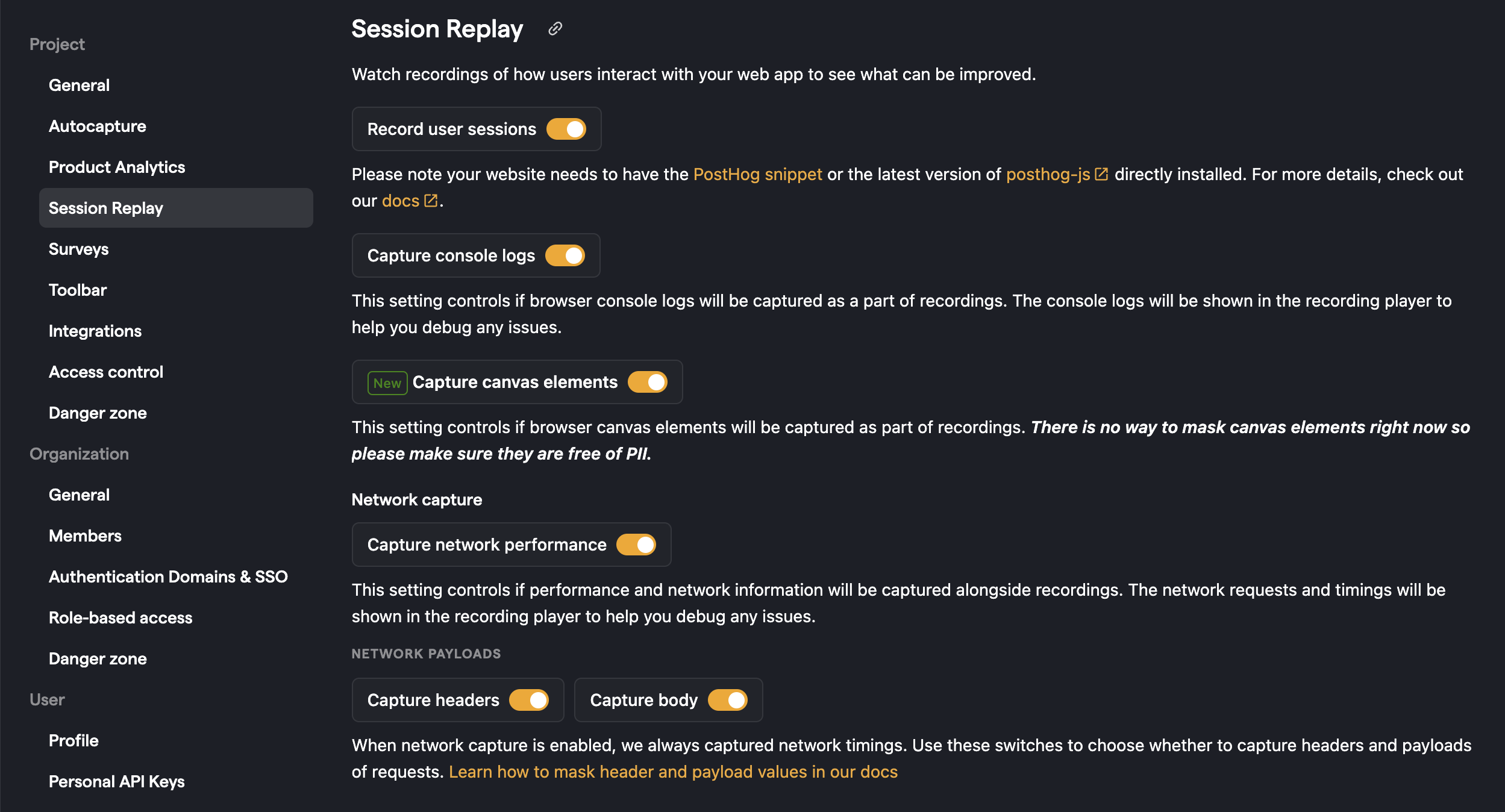
Enable session recordings in your PostHog Project Settings.


Step four: Configure replay settings
Add enableSessionReplay: true to your PostHog configuration alongside any of your other configuration options:
Or using the PostHogProvider:
Expo
Mobile Session Replay for Expo works normally, but prefer the expo tools for installing and running your project.
Install the session replay plugin.
Expo Go isn't supported since it uses Native plugins, please use development build.
Limitations
- On Android, requires API >= 26.
- On iOS, minimum deployment target is iOS13
- Keyboard is not supported. A placeholder will be shown.
- Wireframe mode isn't supported, only screenshot mode.
- Expo Go isn't supported since it uses Native plugins, please use development build.
- Masking individual view components within a WebView isn't supported, if your WebView displays sensitive view components, you've to mask the whole WebView.
- Session Replay is currently supported only on Android and iOS platforms.
Troubleshooting
- Run a clean build if you experience issues such as
The package 'posthog-react-native-session-replay' doesn't seem to be linked. - Update your SDK and iOS Pods.
- If you have enabled session replay using feature flags, the flags are evaluated on the device once the PostHog SDK starts as early as possible. The SDK might be using the cached flags from the previous SDK start. If you have changed the flag or its condition, kill and reopen the app to force a new SDK start at least once.
- This will also happen in production, and you might experience some delay for the new flag/conditions to take effect on your users. We're tracking this bug in issue #263.
- Session replay feature flag evaluation does not capture
$feature_flag_calledevents, so theUsagetab on the feature flag page won't show anything. We're tracking this feature request in issue #250.








