How to set up .NET analytics
Contents
.NET is one of the most powerful and diverse programming platforms. It used to build web apps, microservices, mobile apps, and even games.
No matter what you are building, you’ll want to track how people are using it and find areas to improve. PostHog and its suite of tools like product analytics work perfectly for this.
In this tutorial, we show you how to create a basic .NET web API, add PostHog, and capture data into PostHog.
Creating our .NET web API
After ensuring you have the .NET SDK installed, create a new Web API named PostHogTutorial:
We’ll modify the basic app by adding an email parameter to the get weatherforecast request. This helps us showcase the features of PostHog better.
To do this, go to Program.cs and add the email parameter as well as a check for the email. Your modified code should look like this:
Once you’re ready, run dotnet build and then dotnet run and then go to http://localhost:<port>/weatherforecast?email=your@email.com to see your app in action (the port is randomly assigned).

Adding PostHog to our .NET app
Now that we have a basic app up and running, we can set up PostHog. Start by installing the PostHog .NET SDK:
Next, update your appsettings.json to include your project API key and host, both of which you can get from your project settings:
Now, PostHog is ready to use in your app.
Capturing an event with PostHog
With PostHog installed and ready to go, we just need to go to Program.cs to set up an event capture.
In Program.cs, register the PostHog service to your app, inject PostHog into the route handler, and then use it to capture a forecasted weather event when someone makes a weather forecast request. We’ll also use $set to set the person property with the on the person. This makes it easier to filter for events based on email later.
Altogether, this looks like this:
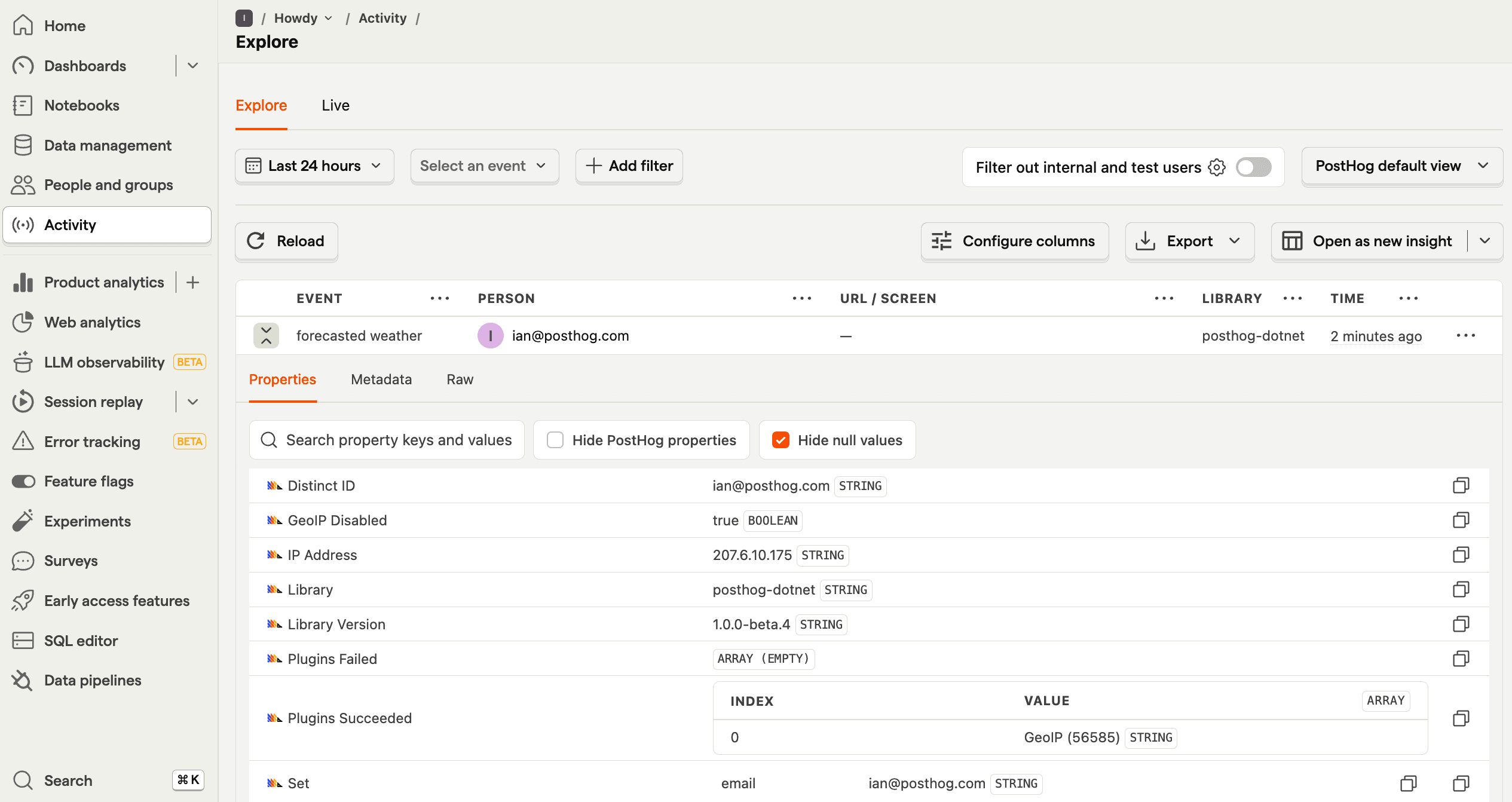
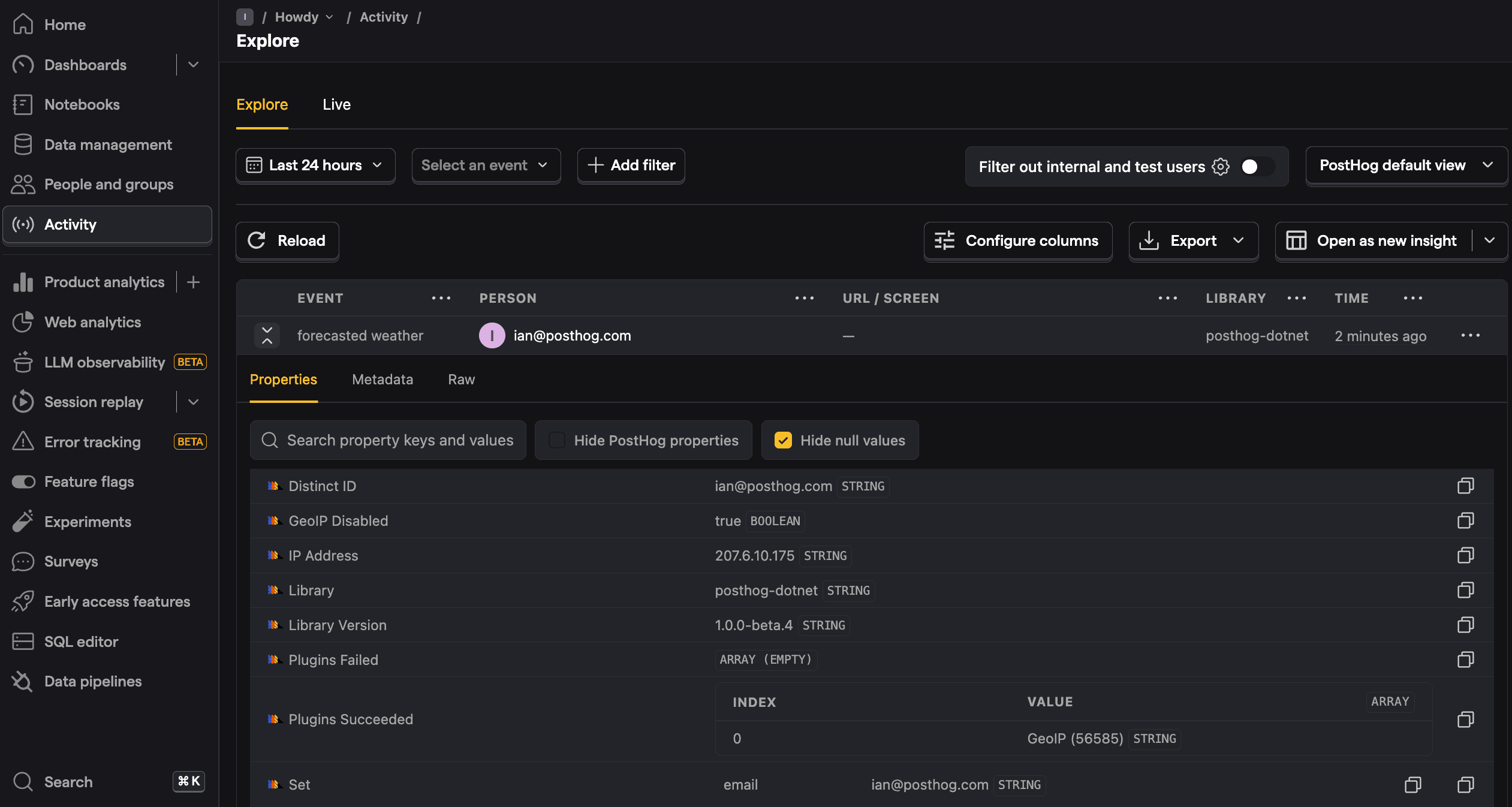
Now, run dotnet build and dotnet run again and head to http://localhost:<port>/weatherforecast?email=your@email.com. After a few moments, you’ll see a forecasted weather event captured in PostHog.


From here, you can set up other features like group analytics, feature flags, or experiments.
PostHog is an all-in-one developer platform for building successful products. We provide product analytics, web analytics, session replay, error tracking, feature flags, experiments, surveys, LLM analytics, data warehouse, CDP, and an AI product assistant to help debug your code, ship features faster, and keep all your usage and customer data in one stack.









