Surveys
We'll create a basic Angular app, add PostHog, create a survey, and then show you how to display the survey in the app and get responses.
First, ensure Node.js is installed
npm install -g @angular/cli
ng new angular-surveys
Select CSS as your stylesheet and No for server side rendering and static site generation.
Next, Replace the code in src/app/app.component.html with a simple heading:
< div id = " app " >
< h1 > Angular Surveys </ h1 >
</ div >
Run ng serve and navigate to http://localhost:4200 to see your app in action.
We use PostHog to create and control our survey as well as monitor results. If you don't have a PostHog instance, you can sign up for free here
To start, install the JavaScript web SDK
In src/main.ts, initialize PostHog using your project API key and instance address. You can get both in your project settings
import { bootstrapApplication } from '@angular/platform-browser' ;
import { appConfig } from './app/app.config' ;
import { AppComponent } from './app/app.component' ;
import posthog from 'posthog-js'
posthog . init ( '<ph_project_api_key>' , {
api_host : 'https://us.i.posthog.com' ,
defaults : '2026-01-30'
} )
bootstrapApplication ( AppComponent , appConfig )
. catch ( ( err ) => console . error ( err ) ) ;
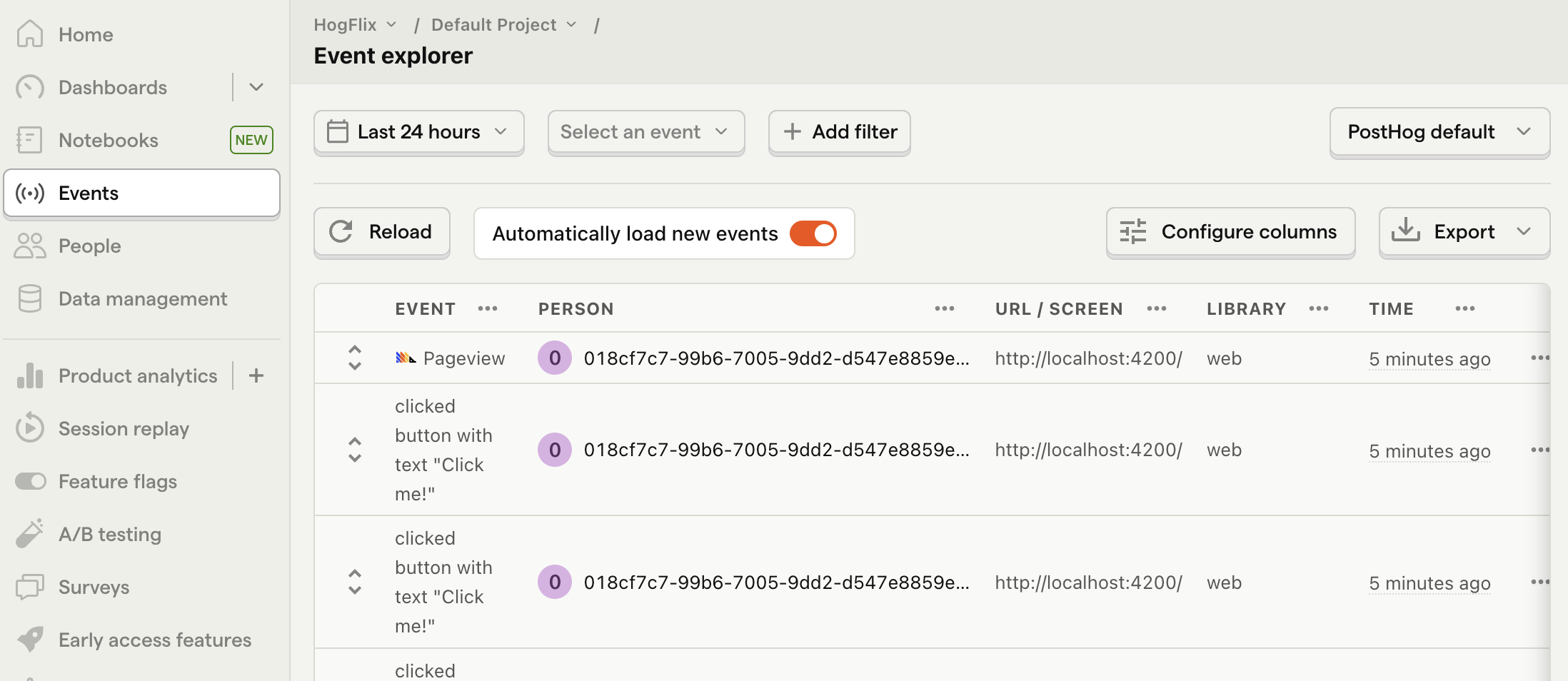
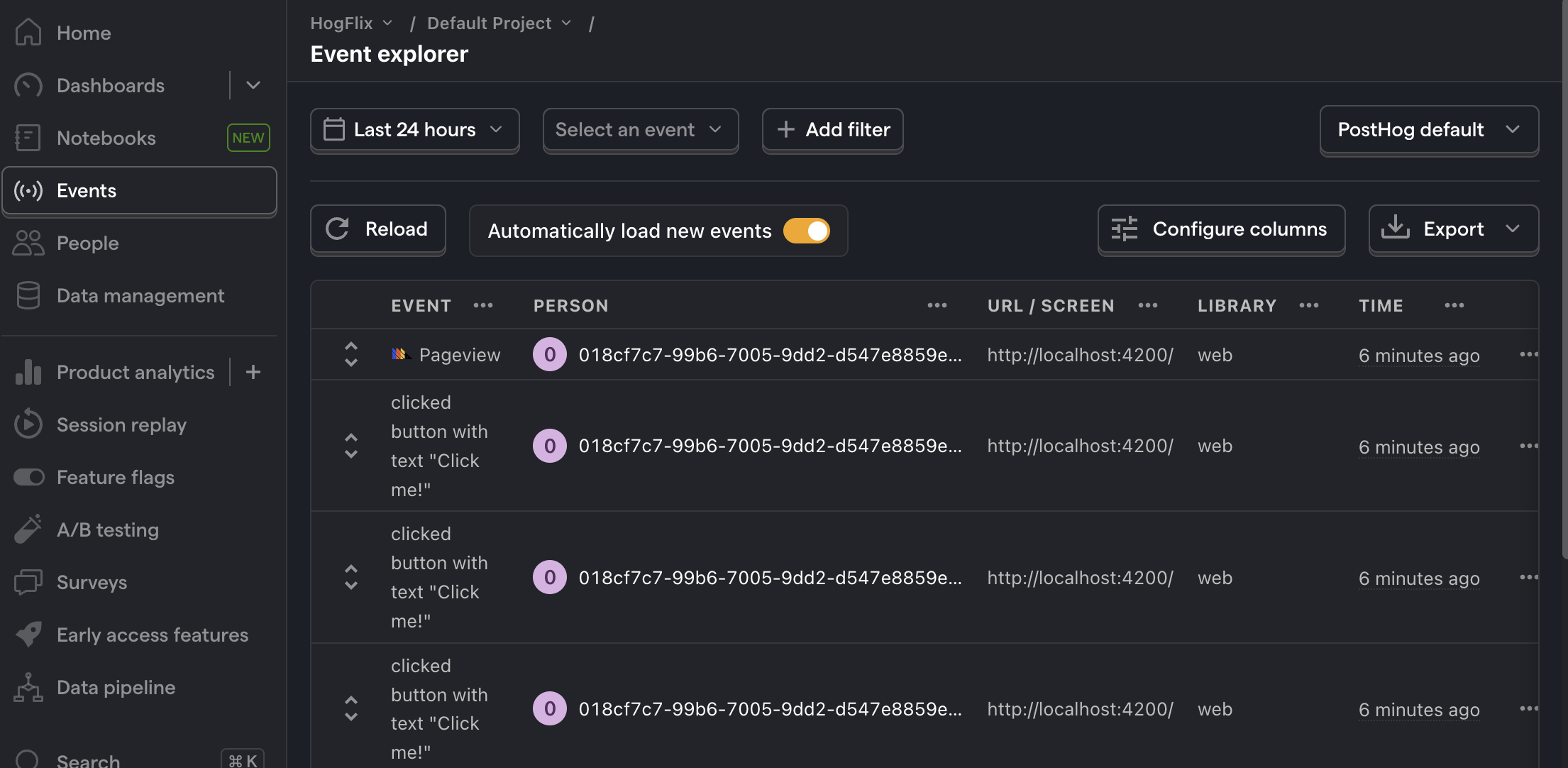
Once you’ve done this, reload your app. You should see events appearing in the PostHog events explorer
There are two options for displaying a survey using PostHog:
Use PostHog's prebuilt survey UI. Implement your own survey UI. This tutorial will cover how to implement both options:
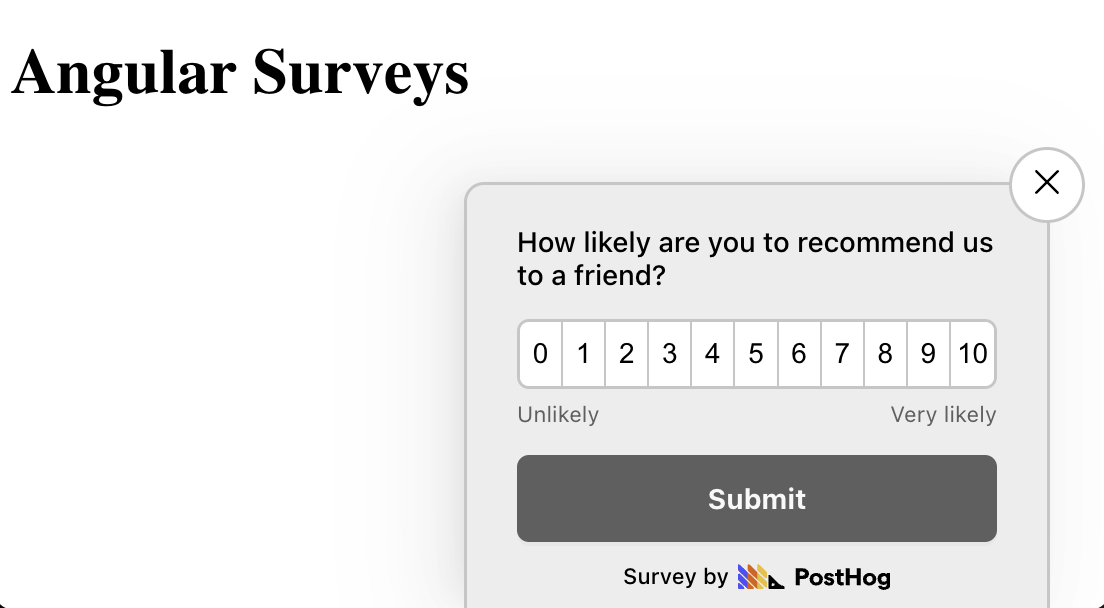
This is the simplest option. PostHog has a variety of survey templates survey docs
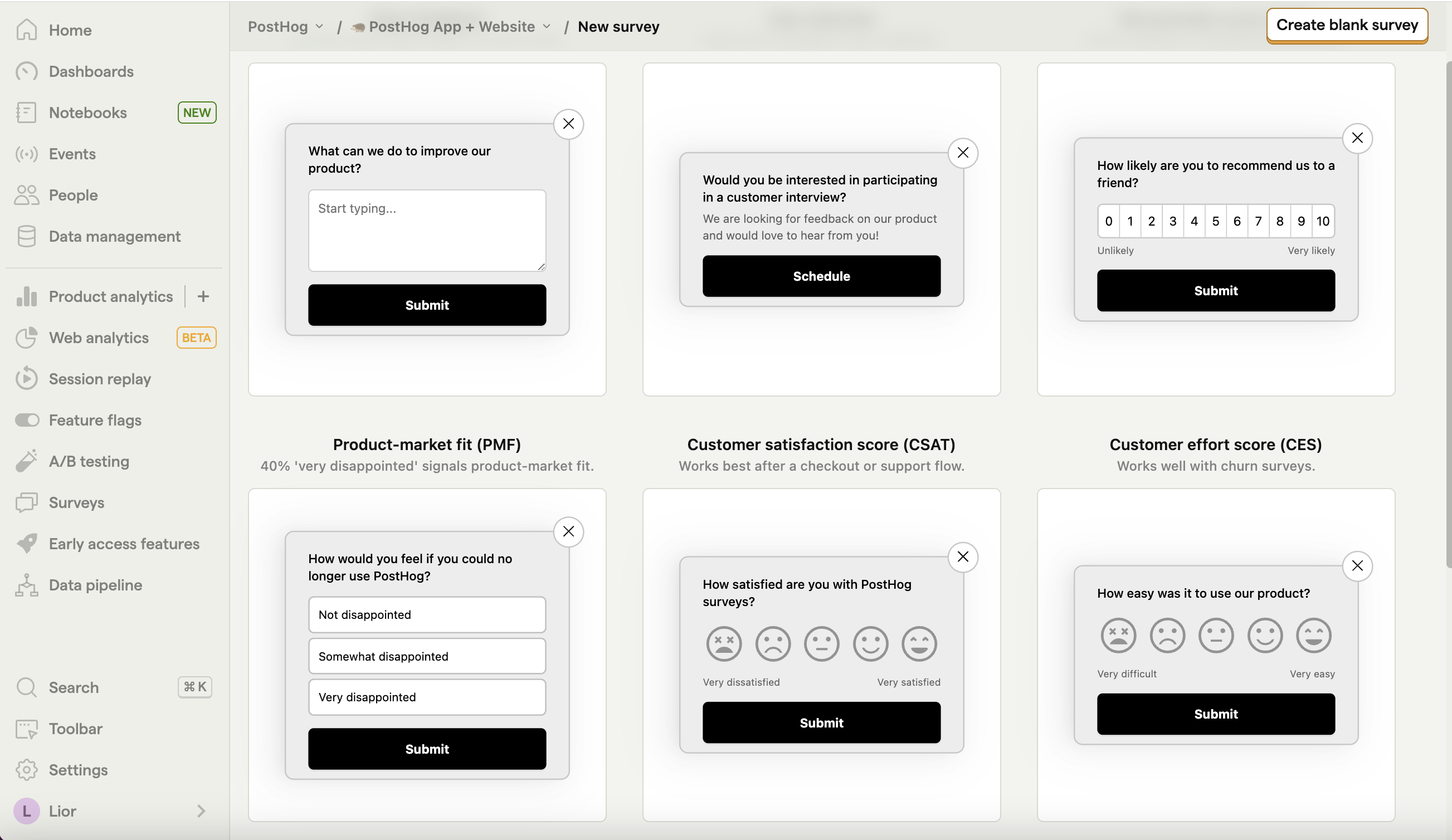
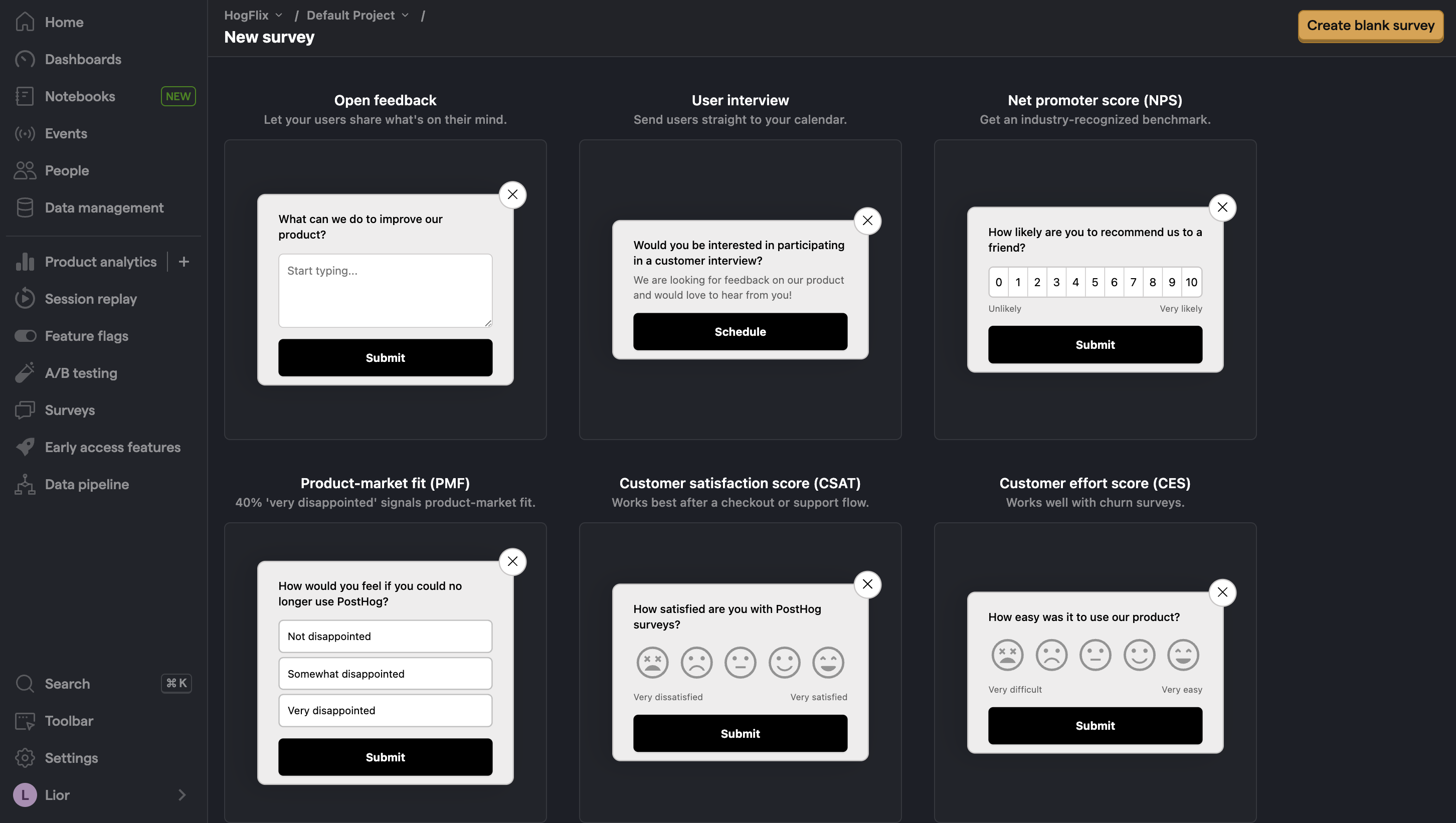
To create a survey with a prebuilt UI, go to the surveys tab
Select any template, or you can create your own by clicking "Create blank survey". Then, configure your survey with the following details:
Ensure Presentation is set to Popover . Set the display conditions to All users. Use the default values for everything else. Then, click "Save as draft" and then "Launch". Your survey is now live and you should see it in your app. After submitting responses, you can view results in PostHog
If you prefer to have complete control of your survey UI and logic, you can still use PostHog to keep track of and analyze your results.
First, create a survey in PostHog like in option 1 above (for this tutorial, we use a Net Promoter Score survey template). The only difference is you must set Presentation to API .
Then, there are four parts to adding code for our custom survey:
Create the survey UI. Fetch the survey from PostHog. Add the logic for displaying and hiding it. Capture interactions from it. We've created a sample survey UI for this tutorial. To use it, first generate a new component using the Angular CLI:
# In your base directory
ng generate component components/custom-survey
This creates a new component in the src/app/components/custom-survey directory. You'll have four files: custom-survey.component.ts, custom-survey.component.html, custom-survey.component.css, and custom-survey.component.spec.ts. You need to replace the code in three of them.
First, in custom-survey.component.html:
custom-survey.component.html < div class = " survey " >
< h2 > {{ title }} </ h2 >
< div >
< button *ngFor = " let i of numbers " class = " button " (click) = " handleSelect(i) " >
{{ i }}
</ button >
</ div >
< div >
< button class = " button " (click) = " emitDismiss() " > Dismiss </ button >
< button class = " button " (click) = " emitSubmit() " > Submit </ button >
</ div >
</ div >
Second, in custom-survey.component.ts:
custom-survey.component.ts import { Component , EventEmitter , Input , Output } from '@angular/core' ;
import { CommonModule } from '@angular/common' ;
@ Component ( {
selector : 'app-custom-survey' ,
standalone : true ,
imports : [ CommonModule ] ,
templateUrl : './custom-survey.component.html' ,
styleUrls : [ './custom-survey.component.css' ]
} )
export class CustomSurveyComponent {
@ Input ( ) title ! : string ;
@ Output ( ) onDismiss = new EventEmitter < void > ( ) ;
@ Output ( ) onSubmit = new EventEmitter < number > ( ) ;
selectedValue : number | undefined = undefined ;
numbers = Array . from ( { length : 10 } , ( _ , i ) => i + 1 ) ;
handleSelect ( value : number ) {
this . selectedValue = value ;
}
emitDismiss ( ) {
this . onDismiss . emit ( ) ;
}
emitSubmit ( ) {
this . onSubmit . emit ( this . selectedValue ) ;
}
}
Third, in custom-survey.component.css:
custom-survey.component.css .survey {
position : fixed ;
bottom : 20 px ;
right : 20 px ;
width : 400 px ;
padding : 20 px ;
background-color : #ffffff ;
box-shadow : 0 px 0 px 10 px rgba ( 0 , 0 , 0 , 0.2 ) ;
border-radius : 5 px ;
z-index : 1000 ;
}
.button {
margin : 5 px ;
padding : 5 px ;
}
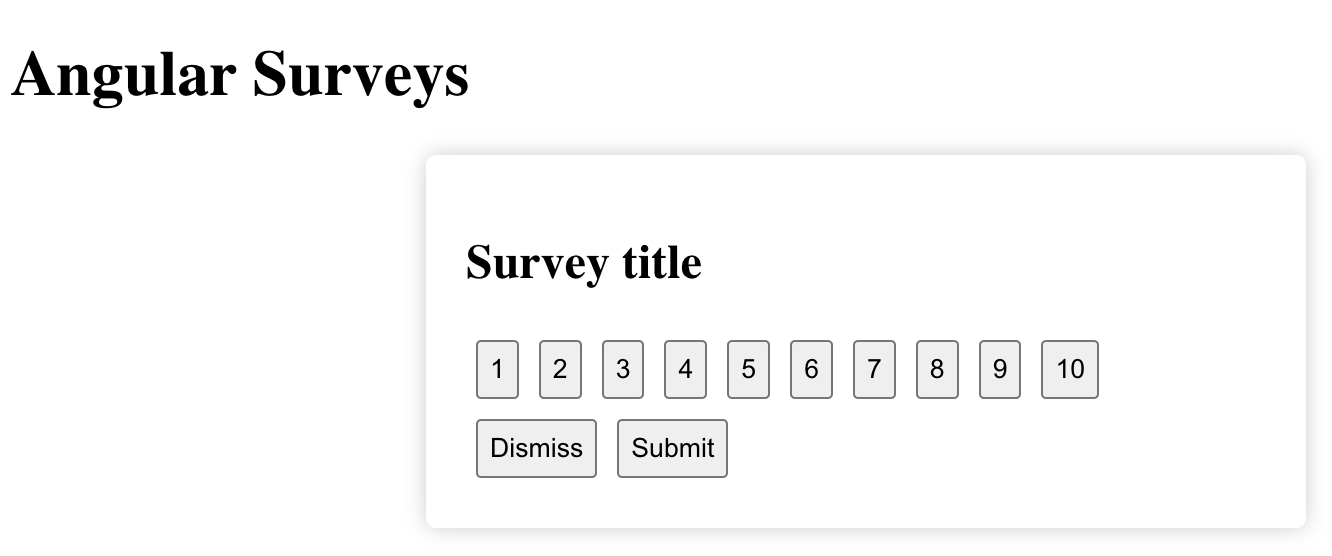
Now we integrate our new CustomSurveyComponent into our AppComponent. First, <app-custom-survey> to app.component.html:
< div id = " app " >
< h1 > Angular Surveys </ h1 >
< app-custom-survey
*ngIf = " showSurvey "
[title] = " surveyTitle "
(onDismiss) = " handleDismiss() "
(onSubmit) = " handleSubmit($event) "
/>
</ div >
Then, in app.component.ts, import CustomSurveyComponent and define the methods:
import { Component } from '@angular/core' ;
import { RouterOutlet } from '@angular/router' ;
import { CommonModule } from '@angular/common' ;
import { CustomSurveyComponent } from './components/custom-survey/custom-survey.component' ;
@ Component ( {
selector : 'app-root' ,
standalone : true ,
imports : [ RouterOutlet , CustomSurveyComponent , CommonModule ] ,
templateUrl : './app.component.html' ,
styleUrls : [ './app.component.css' ]
} )
export class AppComponent {
title = 'angular-surveys' ;
surveyTitle = 'Survey title' ;
showSurvey = true ;
handleDismiss ( ) {
this . showSurvey = false ;
}
handleSubmit ( value : number ) {
console . log ( "Submitted value:" , value ) ;
this . showSurvey = false ;
}
}
This shows a survey popup every time you visit your app's homepage.
PostHog keeps track of all active surveys for a user (this is especially helpful if you set up custom display conditions
To fetch the active surveys, we use posthog.getActiveMatchingSurveys(). This returns an array of survey objects that looks like this:
[
{
"id" : "018cfcd5-107e-0000-49a1-8e7c6b825947" ,
"name" : "Net promoter score (NPS) API Survey" ,
"description" : "" ,
"type" : "api" ,
"linked_flag_key" : null ,
"targeting_flag_key" : null ,
"questions" : [
{
"type" : "rating" ,
"scale" : 10 ,
"display" : "number" ,
"question" : "How likely are you to recommend us to a friend?" ,
"description" : "" ,
"lowerBoundLabel" : "Unlikely" ,
"upperBoundLabel" : "Very likely"
}
] ,
"conditions" : null ,
"start_date" : "2024-01-12T08:41:20.614000Z" ,
"end_date" : null
}
]
To fetch this array and integrate it with your survey UI, update your code in app.component.ts:
// Import OnInit and ChangeDetectorRef
import { Component , OnInit , ChangeDetectorRef } from '@angular/core' ;
import { RouterOutlet } from '@angular/router' ;
import { CommonModule } from '@angular/common' ;
import { CustomSurveyComponent } from './components/custom-survey/custom-survey.component' ;
import posthog from 'posthog-js'
@ Component ( {
// your existing config
} )
export class AppComponent implements OnInit {
title = 'angular-surveys' ;
surveyTitle = 'Survey title' ;
showSurvey = true ;
surveyID = '' ;
constructor ( private changeDetector : ChangeDetectorRef ) { }
ngOnInit ( ) : void {
this . fetchActiveSurveys ( ) ;
}
private fetchActiveSurveys ( ) : void {
posthog . getActiveMatchingSurveys ( ( surveys ) => {
if ( surveys . length > 0 ) {
const survey = surveys [ 0 ] ;
this . surveyID = survey . id ;
this . surveyTitle = survey . questions [ 0 ] . question ;
this . changeDetector . detectChanges ( ) ;
}
} ) ;
}
handleDismiss ( ) : void {
// existing code
}
handleSubmit ( value : number ) : void {
// existing code
}
}
We want to make sure we don't show the survey again to users who have either submitted or dismissed it. We use localStorage
// rest of your imports and code
export class AppComponent {
title = 'angular-surveys' ;
showSurvey = false ; // updated to false
// rest of code
private fetchActiveSurveys ( ) : void {
posthog . getActiveMatchingSurveys ( ( surveys ) => {
if ( surveys . length > 0 ) {
const survey = surveys [ 0 ] ;
this . surveyID = survey . id ;
this . surveyTitle = survey . questions [ 0 ] . question ;
this . checkSurveyInteraction ( ) ;
this . changeDetector . detectChanges ( ) ;
}
} ) ;
}
private checkSurveyInteraction ( ) : void {
const hasInteractedWithSurvey = localStorage . getItem ( ` hasInteractedWithSurvey_ ${ this . surveyID } ` ) ;
this . showSurvey = ! hasInteractedWithSurvey ;
this . changeDetector . detectChanges ( ) ;
}
handleDismiss ( ) : void {
this . showSurvey = false ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ this . surveyID } ` , 'true' ) ;
}
handleSubmit ( value : number ) : void {
console . log ( "Submitted value:" , value ) ;
this . showSurvey = false ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ this . surveyID } ` , 'true' ) ;
}
}
The final step in setting up our survey is capturing interactions. This enables us to analyze the results in PostHog.
There are 3 events to capture:
"survey shown""survey dismissed""survey sent" (for responses)You can capture these events using this.$posthog.capture():
// rest of your imports and code
export class AppComponent {
// rest of your code
private checkSurveyInteraction ( ) : void {
const hasInteractedWithSurvey = localStorage . getItem ( ` hasInteractedWithSurvey_ ${ this . surveyID } ` ) ;
this . showSurvey = ! hasInteractedWithSurvey ;
this . changeDetector . detectChanges ( ) ;
if ( this . showSurvey ) {
posthog . capture ( "survey shown" , {
$survey_id : this . surveyID // required
} )
}
}
handleDismiss ( ) : void {
this . showSurvey = false ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ this . surveyID } ` , 'true' ) ;
posthog . capture ( "survey dismissed" , {
$survey_id : this . surveyID // required
} )
}
handleSubmit ( value : number ) : void {
console . log ( "Submitted value:" , value ) ;
this . showSurvey = false ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ this . surveyID } ` , 'true' ) ;
posthog . capture ( "survey sent" , {
$survey_id : this . surveyID , // required
$survey_response_a3071551 - d599 - 4eeb - 9ffe - 69e93dc647b6 : ` ${ value } ` // required. Convert numbers to string
$survey_questions : [
{
id : "a3071551-d599-4eeb-9ffe-69e93dc647b6" ,
question : "How likely are you to recommend us to a friend?" ,
}
] // required for `getSurveyResponse` to work as expected
} )
}
}
Altogether, your app.component.ts should look like this:
import { Component , ChangeDetectorRef } from '@angular/core' ;
import posthog from 'posthog-js'
import { CommonModule } from '@angular/common' ;
import { RouterOutlet } from '@angular/router' ;
import { CustomSurveyComponent } from './components/custom-survey/custom-survey.component' ;
@ Component ( {
selector : 'app-root' ,
standalone : true ,
imports : [ RouterOutlet , CustomSurveyComponent , CommonModule ] ,
templateUrl : './app.component.html' ,
styleUrls : [ './app.component.css' ]
} )
export class AppComponent {
title = 'angular-surveys' ;
showSurvey = false ;
surveyTitle = '' ;
surveyID = '' ;
constructor ( private changeDetector : ChangeDetectorRef ) { }
ngOnInit ( ) : void {
this . fetchActiveSurveys ( ) ;
}
private fetchActiveSurveys ( ) : void {
posthog . getActiveMatchingSurveys ( ( surveys ) => {
console . log ( surveys )
if ( surveys . length > 0 ) {
const survey = surveys [ 0 ] ;
this . surveyID = survey . id ;
this . surveyTitle = survey . questions [ 0 ] . question ;
this . checkSurveyInteraction ( ) ;
this . changeDetector . detectChanges ( ) ;
}
} ) ;
}
private checkSurveyInteraction ( ) : void {
const hasInteractedWithSurvey = localStorage . getItem ( ` hasInteractedWithSurvey_ ${ this . surveyID } ` ) ;
this . showSurvey = ! hasInteractedWithSurvey ;
this . changeDetector . detectChanges ( ) ;
if ( this . showSurvey ) {
posthog . capture ( "survey shown" , {
$survey_id : this . surveyID // required
} )
}
}
handleDismiss ( ) : void {
this . showSurvey = false ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ this . surveyID } ` , 'true' ) ;
posthog . capture ( "survey dismissed" , {
$survey_id : this . surveyID // required
} )
}
handleSubmit ( value : number ) : void {
console . log ( "Submitted value:" , value ) ;
this . showSurvey = false ;
localStorage . setItem ( ` hasInteractedWithSurvey_ ${ this . surveyID } ` , 'true' ) ;
posthog . capture ( "survey sent" , {
$survey_id : this . surveyID , // required
$survey_response_a3071551 - d599 - 4eeb - 9ffe - 69e93dc647b6 : ` ${ value } ` // required. Convert numbers to string
$survey_questions : [
{
id : "a3071551-d599-4eeb-9ffe-69e93dc647b6" ,
question : "How likely are you to recommend us to a friend?" ,
}
] // required for `getSurveyResponse` to work as expected
} )
}
}
Our survey is now ready to go! The next step is to ship the changes, get responses, and view your results.
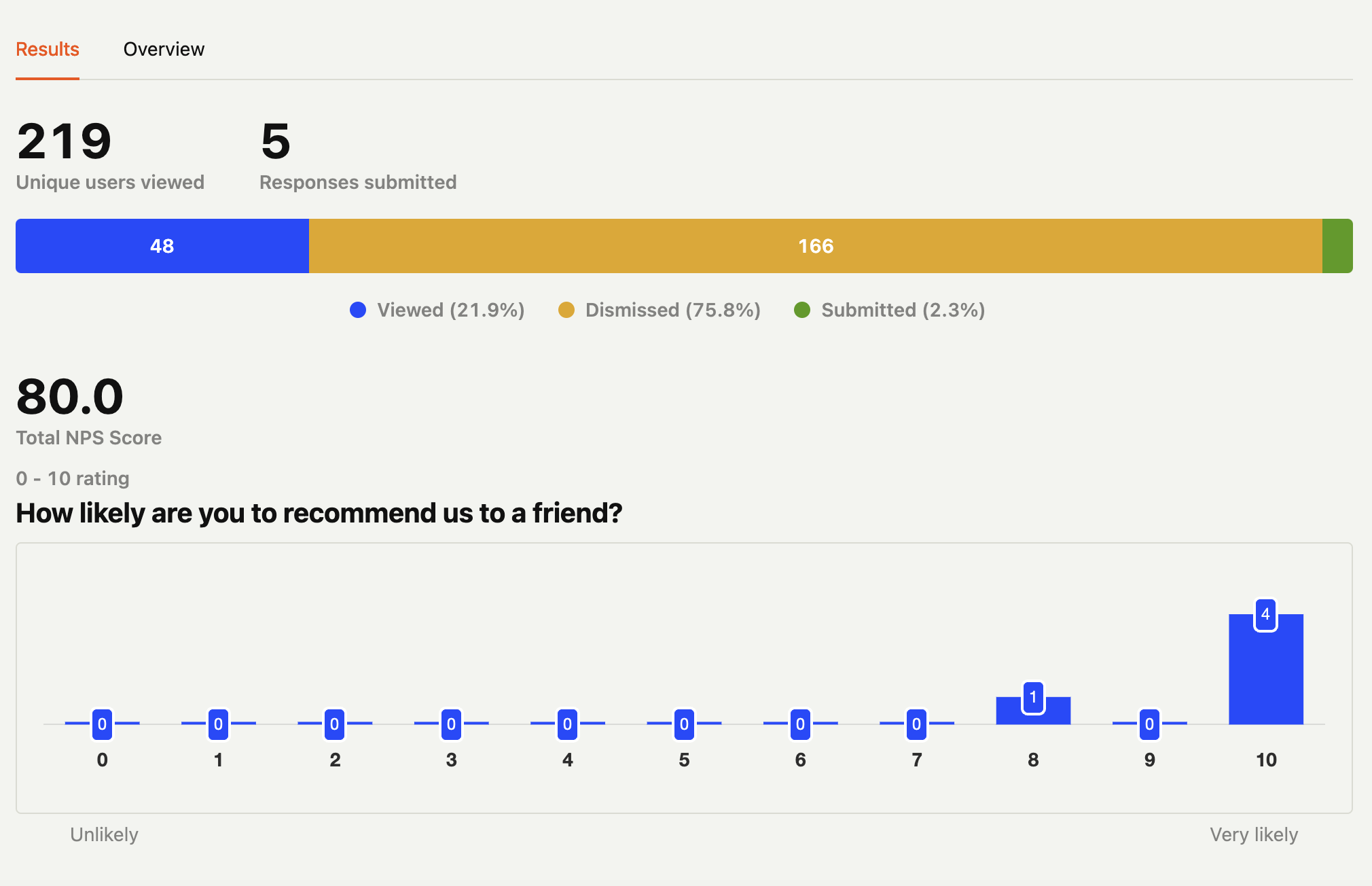
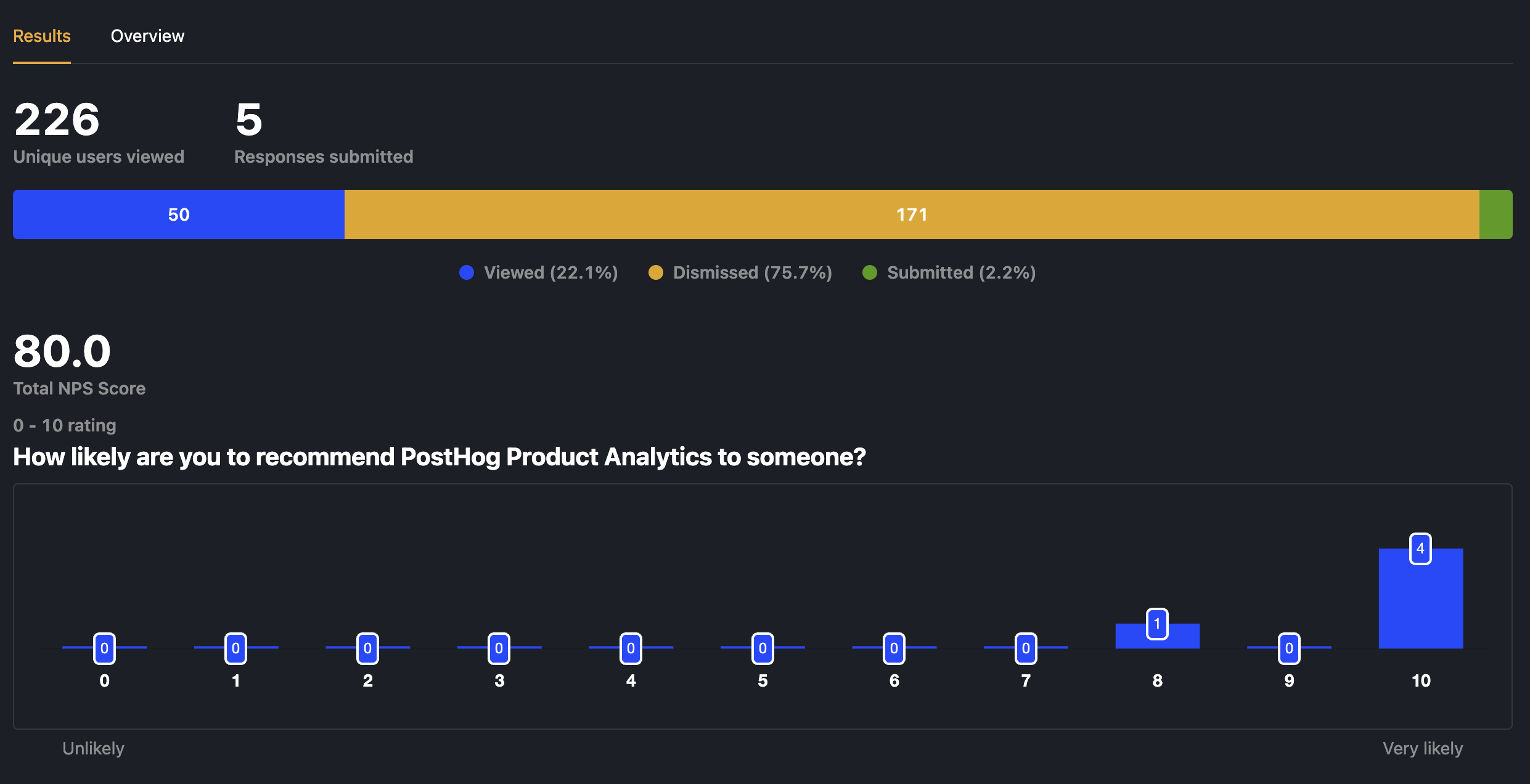
After interacting with your survey, you can view results by selecting the survey from the surveys tab
How many users have seen the survey. How many users have dismissed the survey. Responses. If you capture identified events, you can also filter these results based on person properties cohorts feature flags
Subscribe to our newsletter
Product for Engineers Read by 100,000+ founders and builders
We'll share your email with Substack